Goal Setter
Movitate online learners by helping them set up a goal at the beginning of taking a MOOC.
UX Design & Research, Frontend Development

Movitate online learners by helping them set up a goal at the beginning of taking a MOOC.
UX Design & Research, Frontend Development

Goal Setter is an online tool plugged into our partner platform Coursera to improve the online learning experience of learners who take online courses provided by the University of Michigan. The tool allows learners to set up a goal at the beginning of the course to improve the issue of high attrition rates and learners' sense of isolation in the online learning experience. Along our research and design process, we also wrote a case study of "Creating and Evaluating a Goal Setting Prototype for MOOCs", which is accepted by CHI 2020 Conference.
With 101 million enrollments in 2018, massive open online courses (MOOCs) have drastically increased access to online learning resources. However, many challenges still exist in the MOOC space, such as high attrition rates and a sense of electronic isolation. To address these problems, we designed and developed this goal-setting web application with the following objectives:
To increase learners’ awareness of their desired outcomes and motivations to engage with the course.
To provide online learners a personalized and scaffolded goal-setting experience.
To afford learners new ways of connecting with each other in the online learning environment.
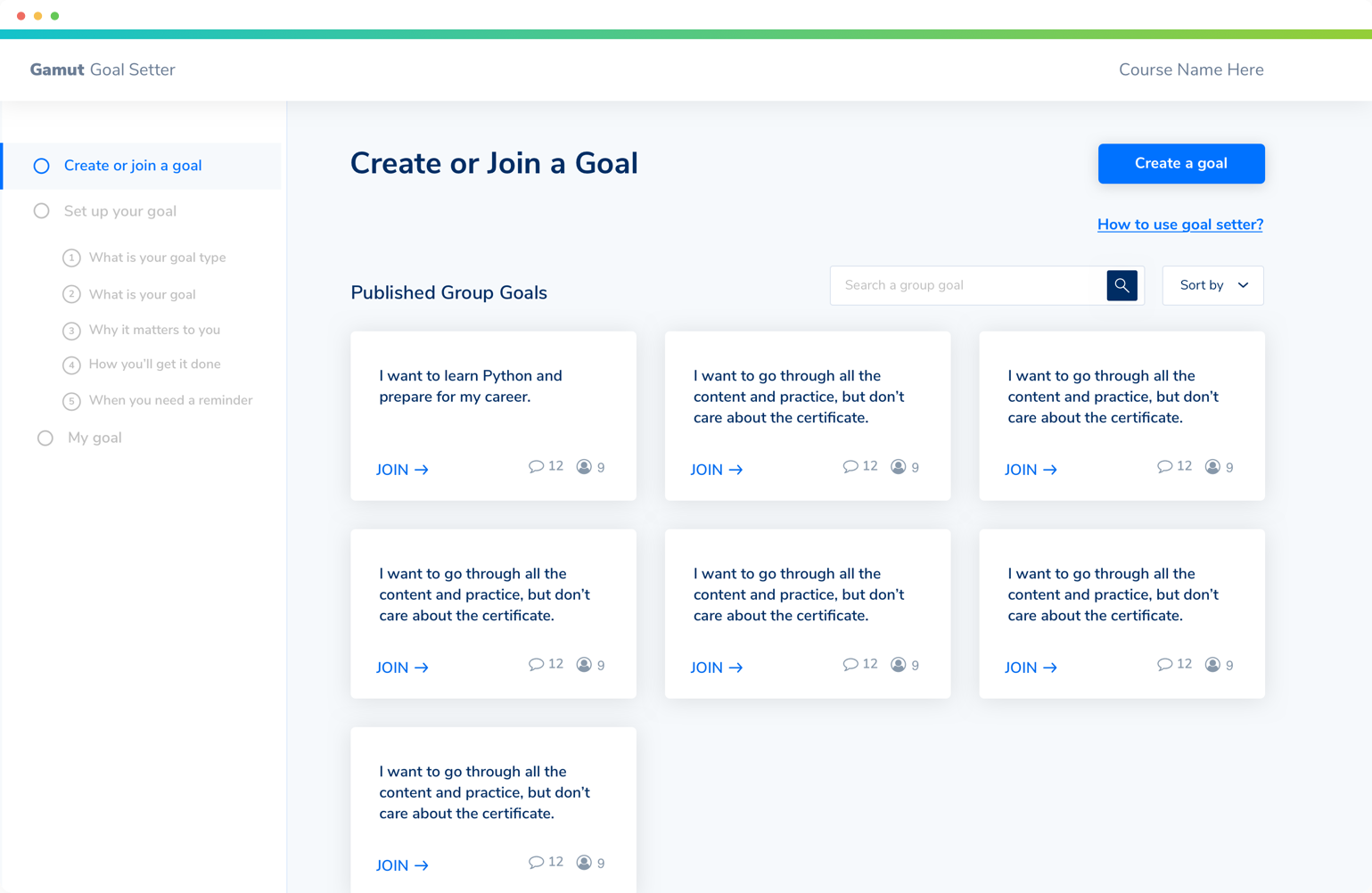
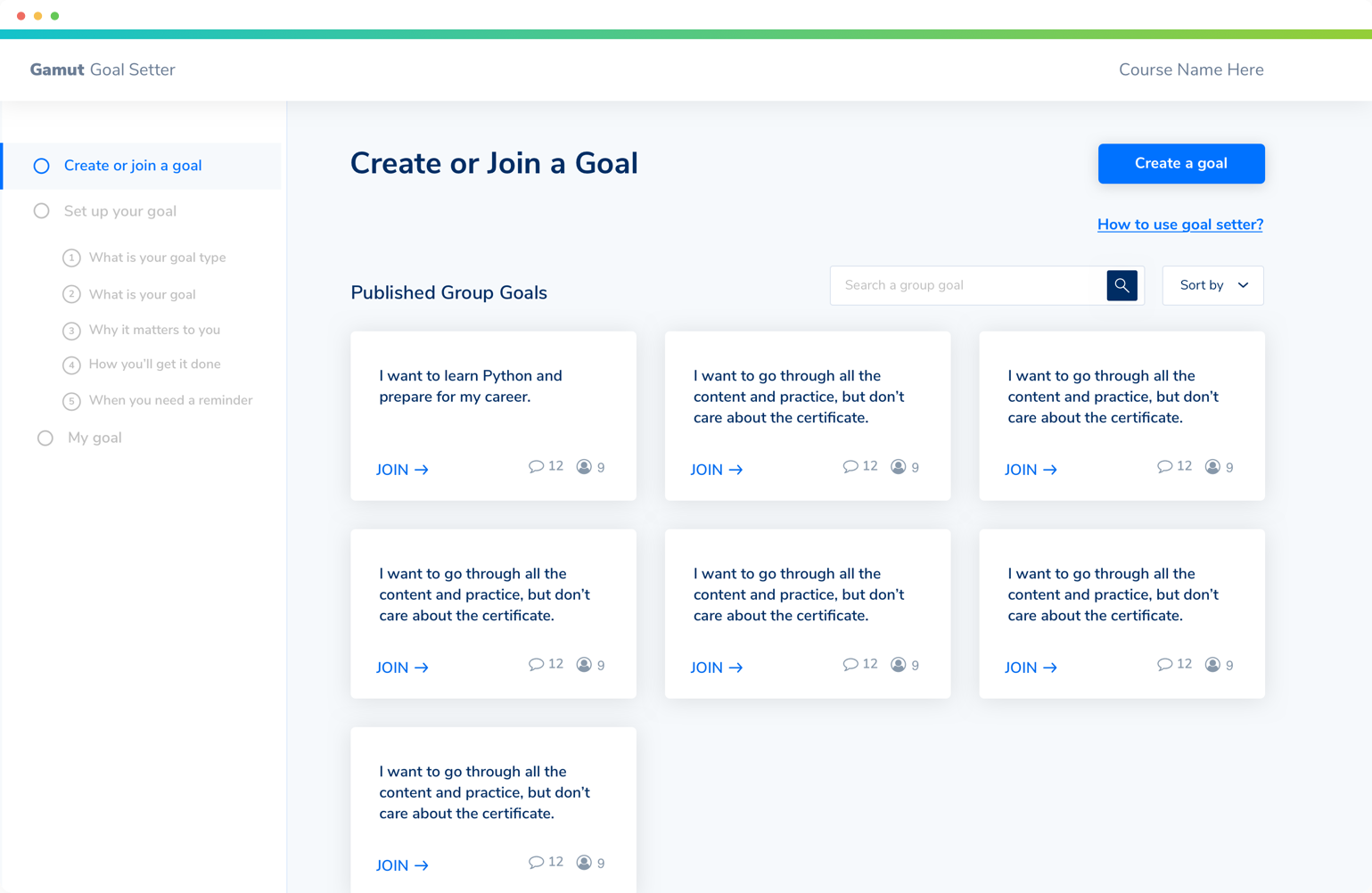
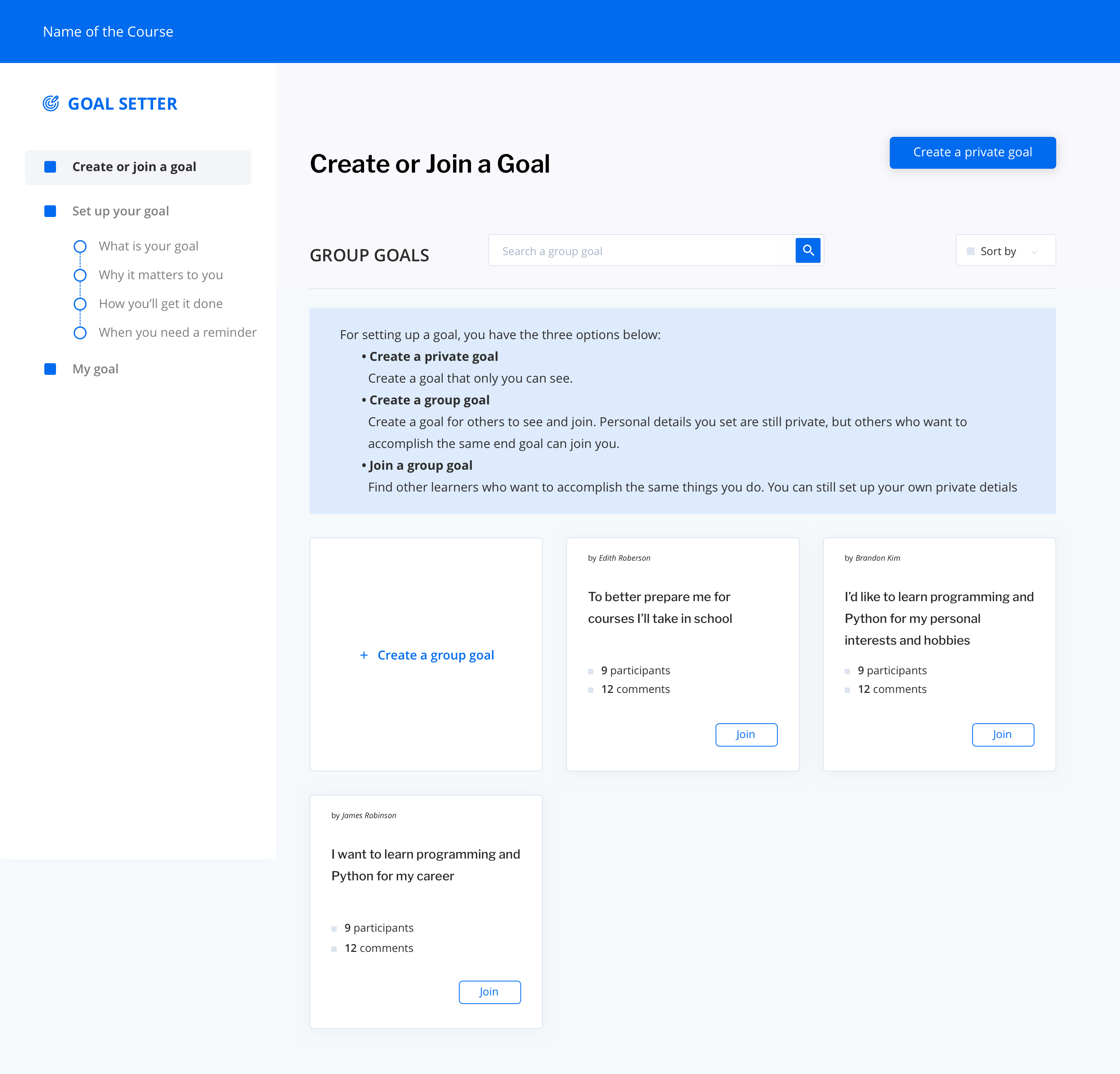
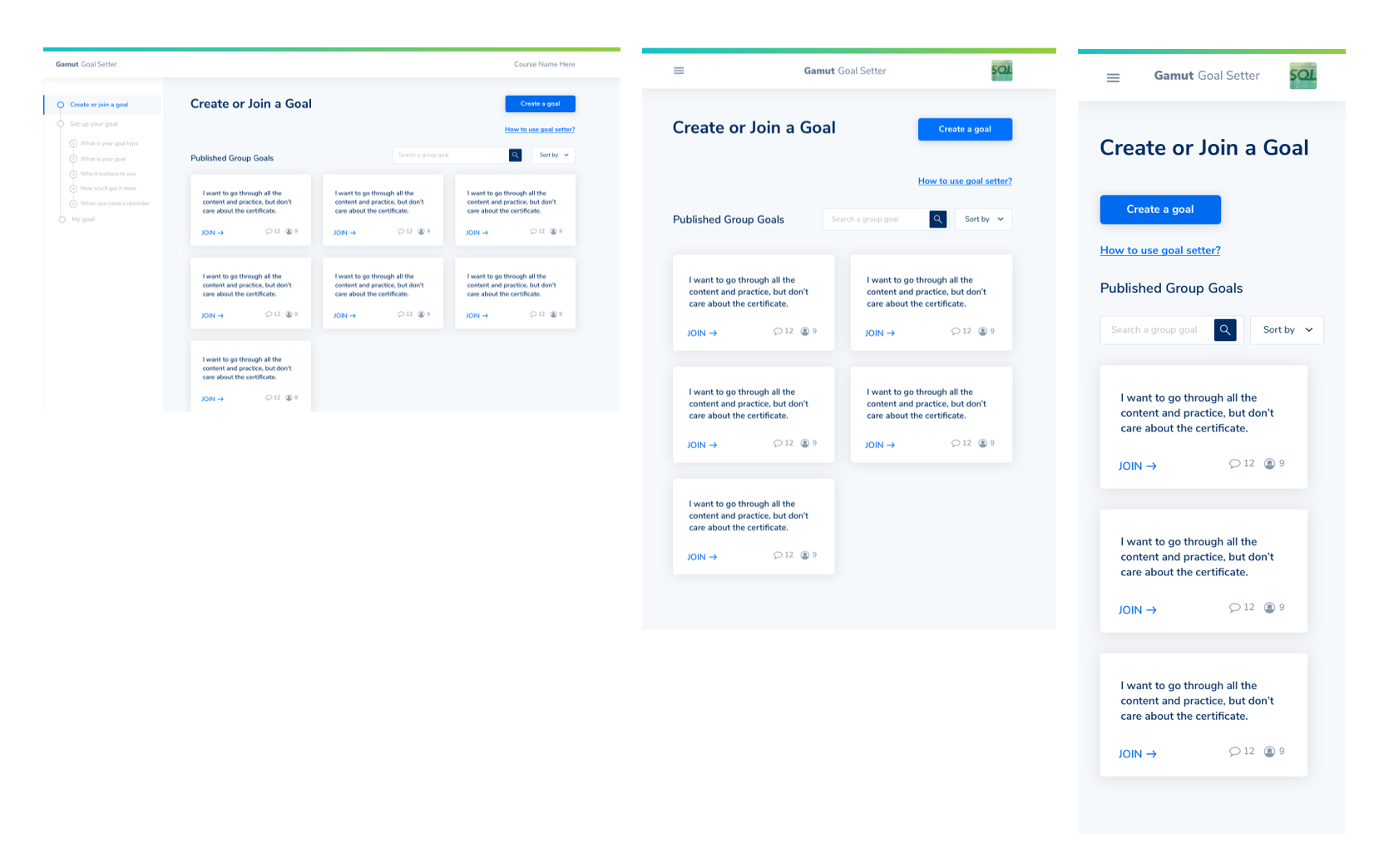
Learners start by going through group goals published by other learners, and have the options of either joining one or creating one by their own.
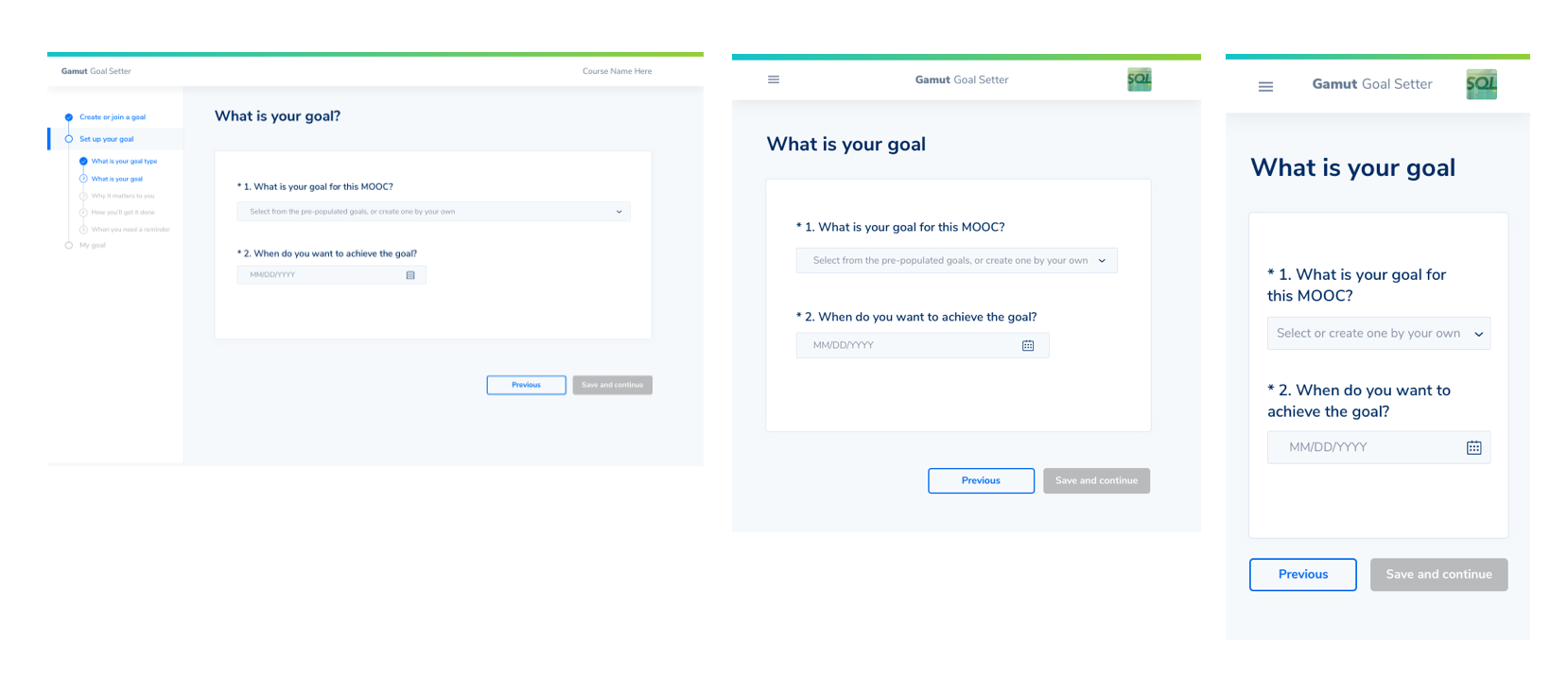
If users decide to create a goal by their own, they go through a five-step goal-setting process to create either a private or a group goal.
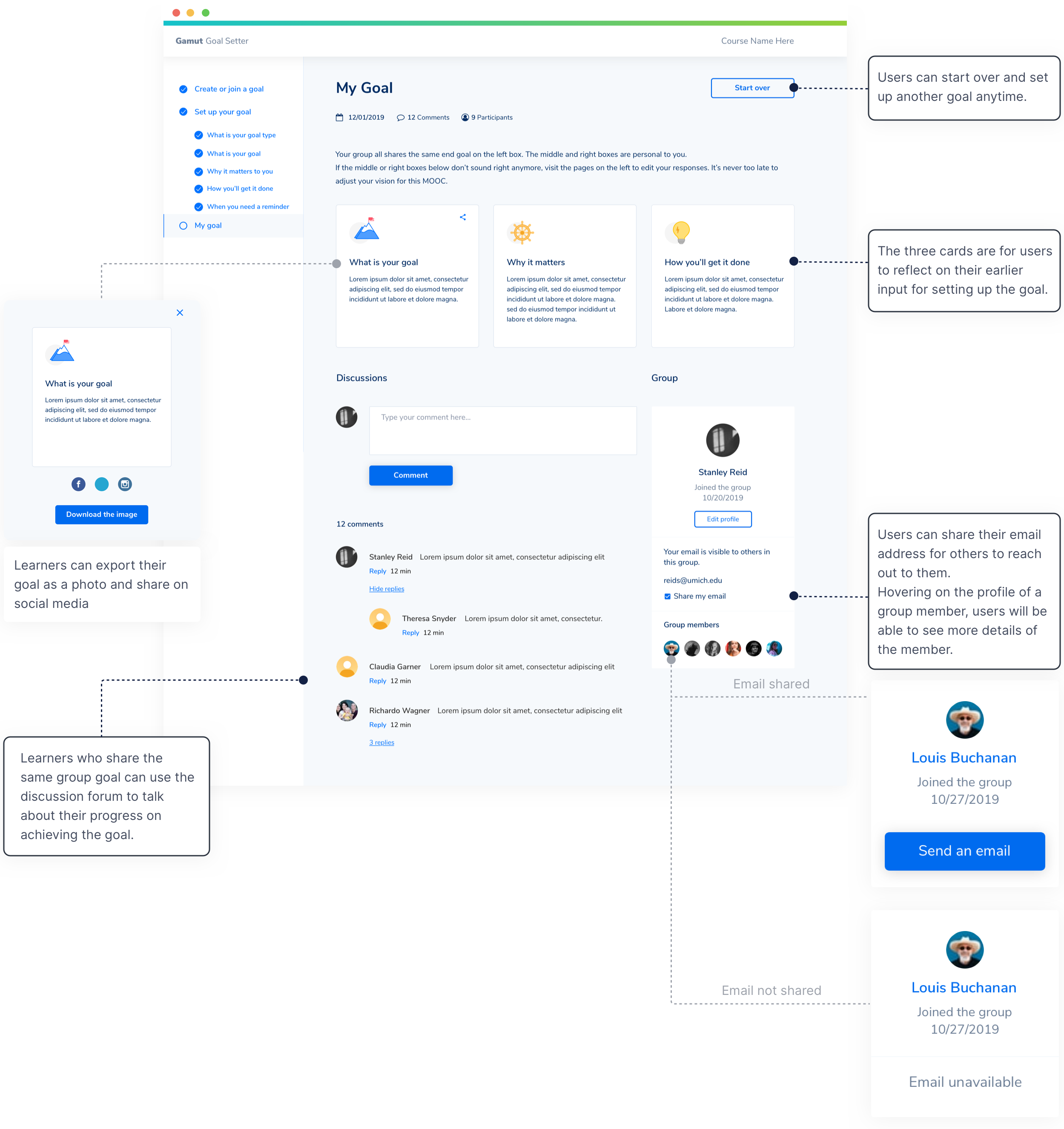
After setting up the goal, users could review their goal on the “My Goal” page. If learners created a group goal, they could also engage into the online chat with other learners who share the same goal.
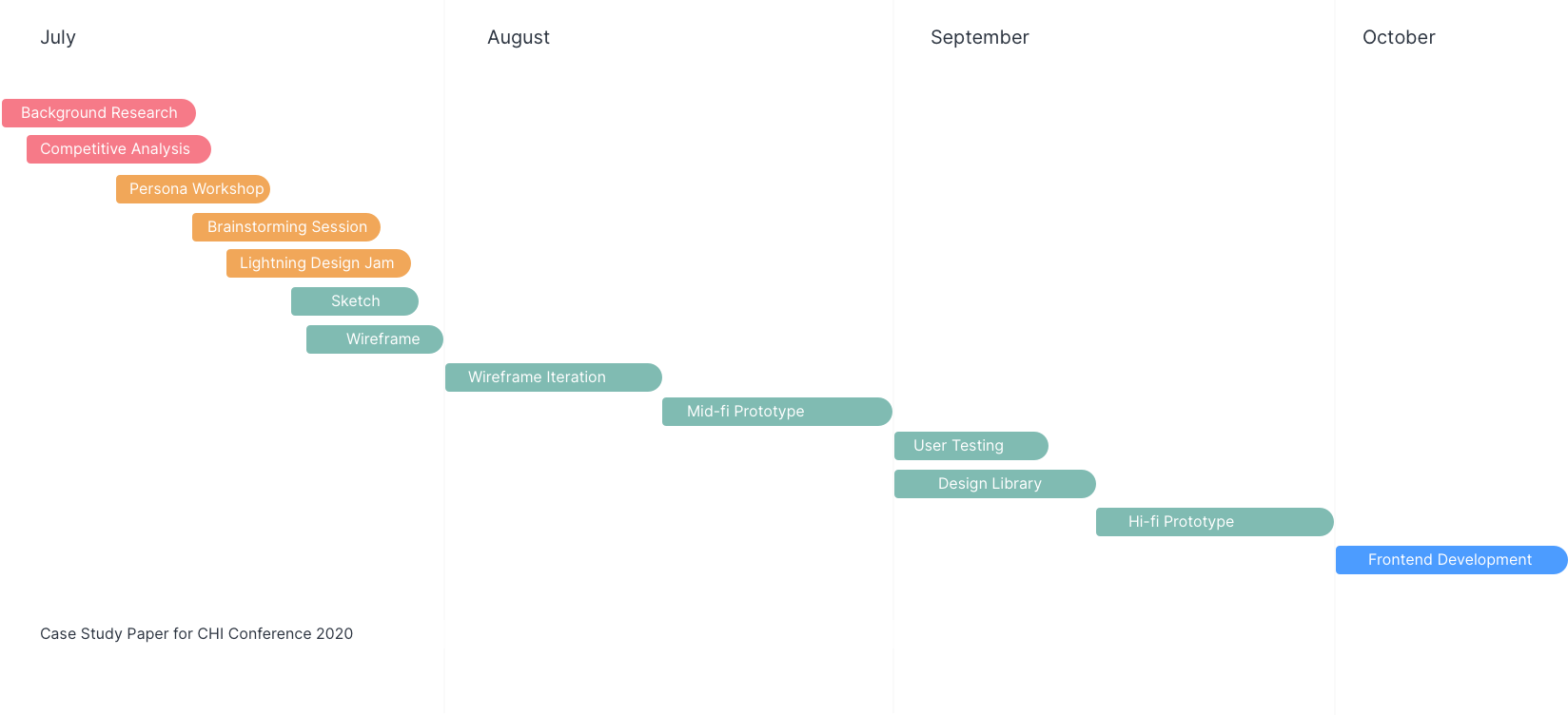
The full development cycle of this tool was about 4 months. The timeline below shows the primary research, design and develop process I participated in.

I started the whole process by conducting research to understand the main pain point of online learning and how some existing tools perform.
In the early stage of preliminary research, I gathered insights from colleagues in various areas, academic literature and blog posts on goal-setting and MOOC interventions. I summarized the key findings as below:
Goal-setting plays a significant role in MOOC learner’s success
Online education can sometimes lead learners to feel "esolated" from instructional staff and classmates.
Goals can be converted into social objects to improve motivations and accountabilities.
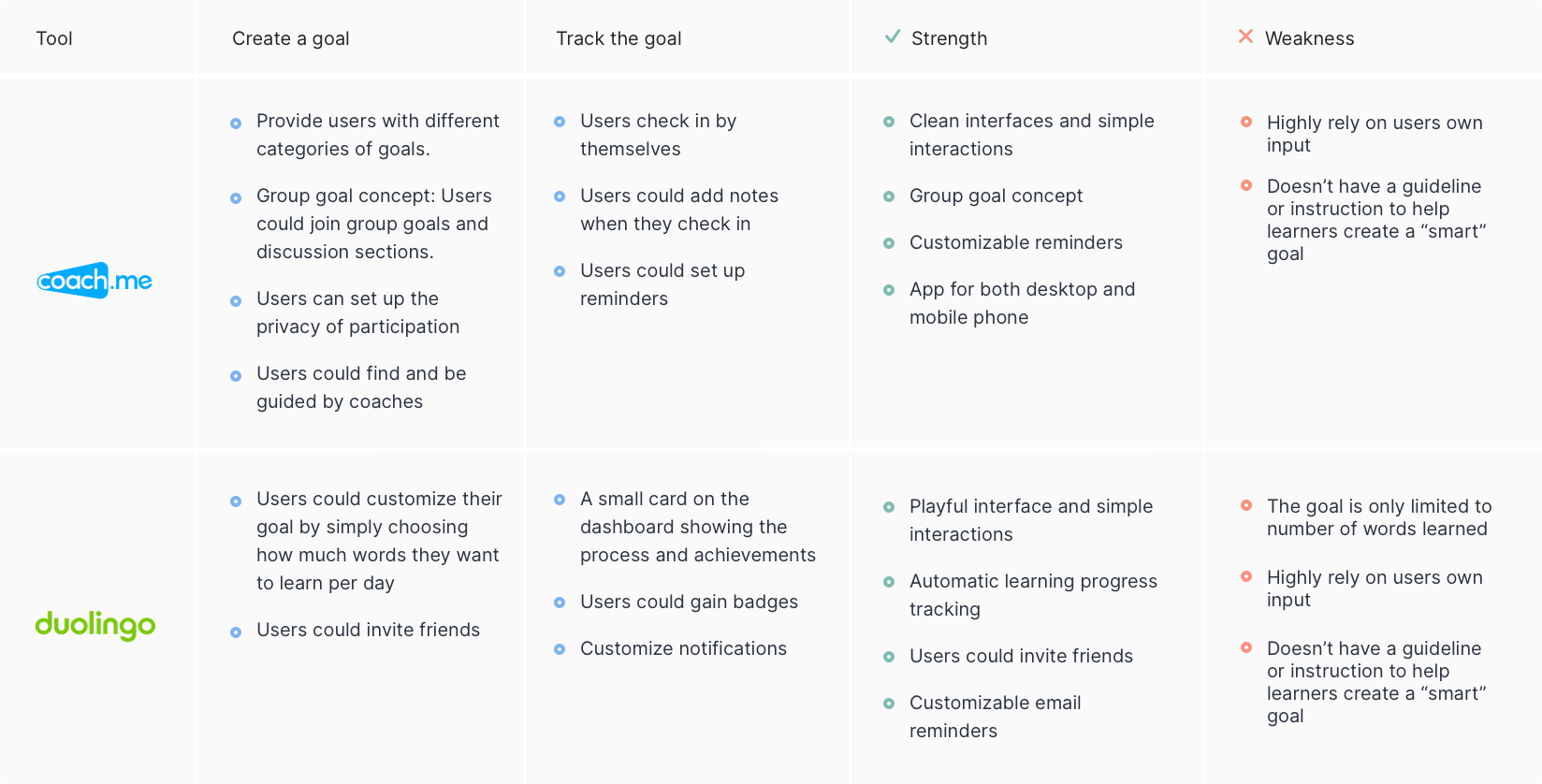
Before heading to concept ideation, I also conducted the competitive analysis on goal-setting related tools and platforms, which included coach.me, DuoLingo and Coursera on their features of creating goals, tracking goals and their overall strengths and weakness.

They both include progress charts and email reminders as a way of motivating users and keeping track of their goals.
They both rely on users' daily input to keep track of goals and lacking guidance for learners to create a smart goal.
To ideate design solutions, I organized and ran two workshops and one brainstorm session within our core team and across the office.
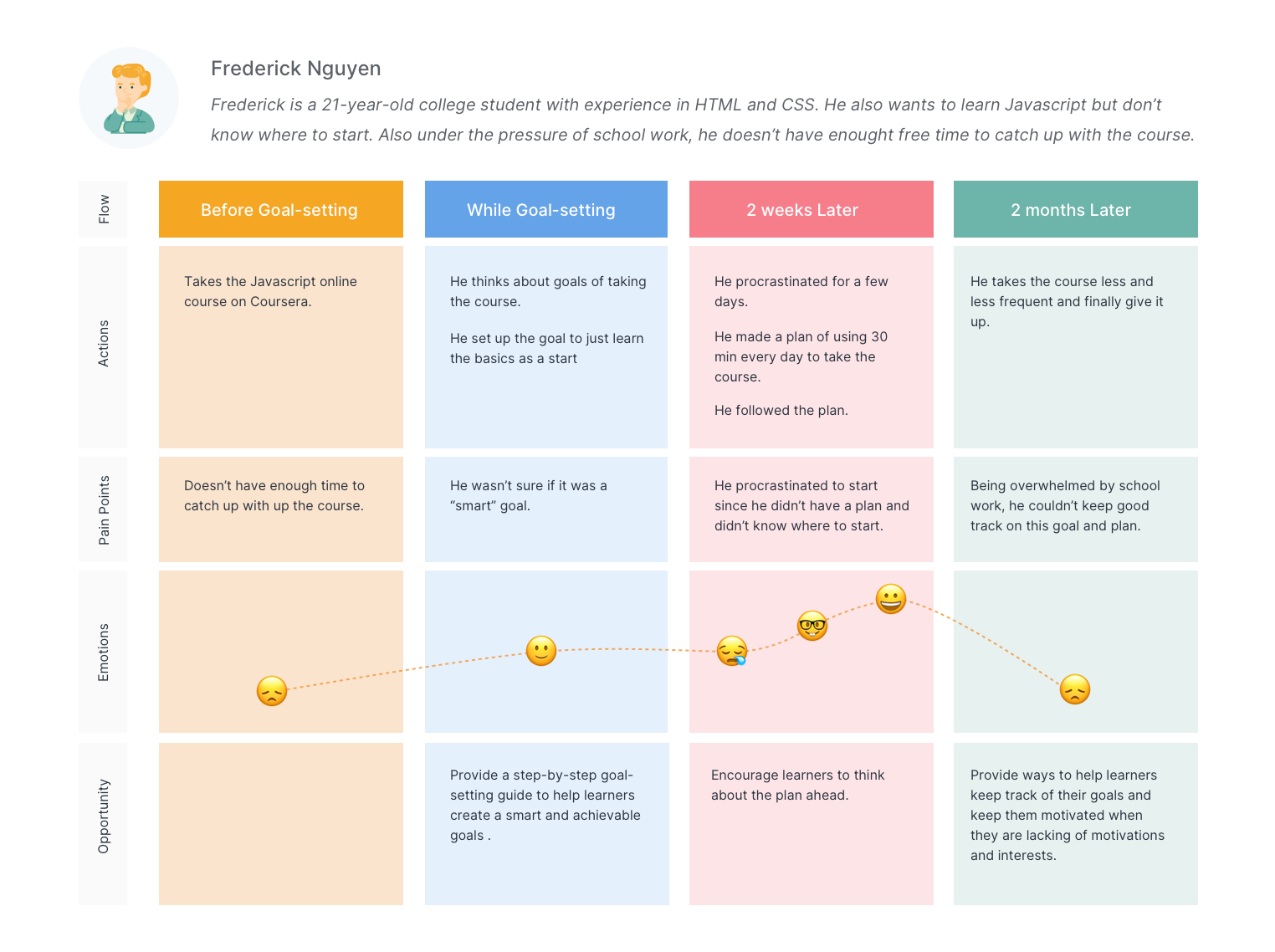
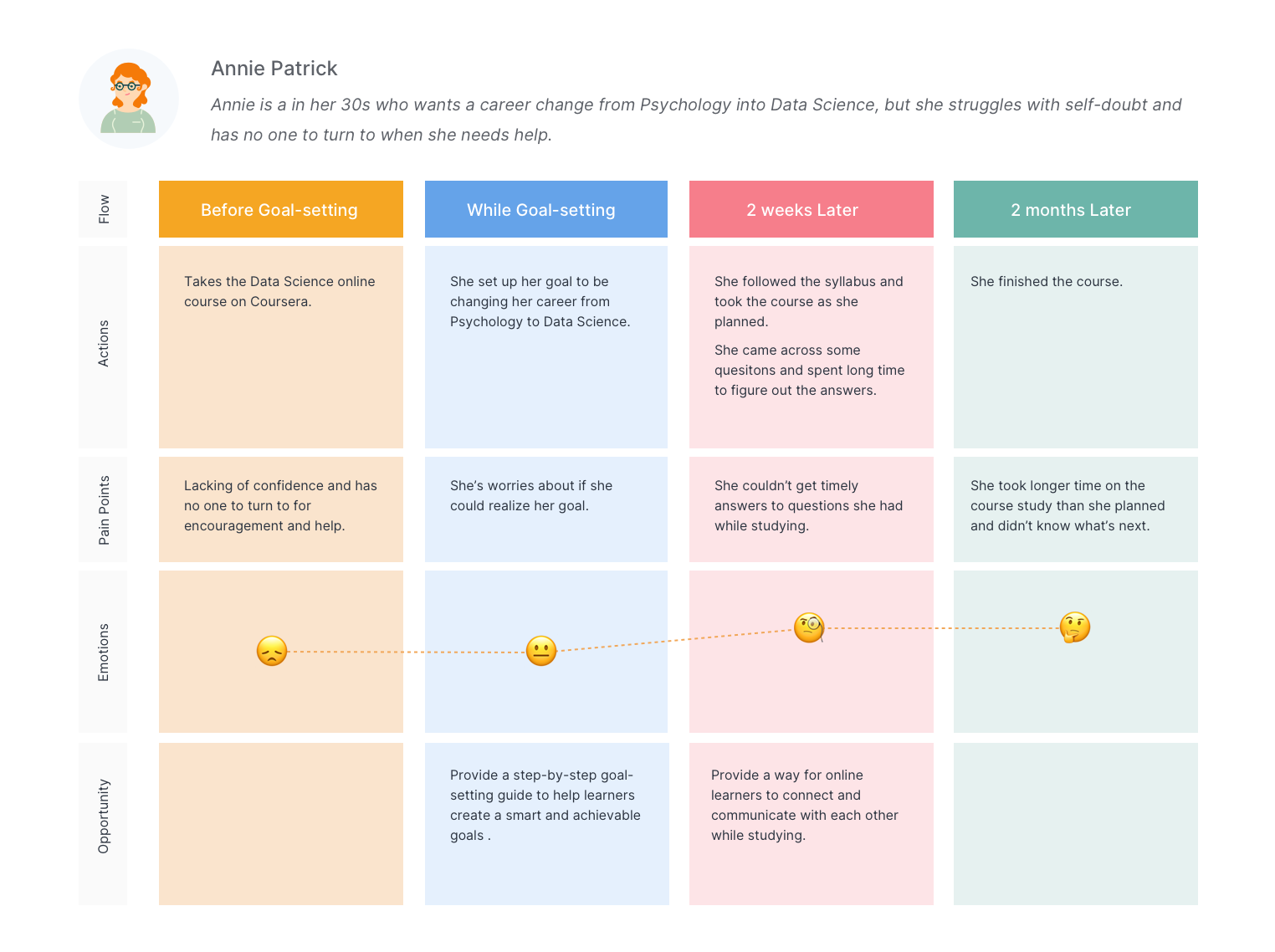
I started the ideation session by gathering insights from wider range of the group and taking different user personas into considerations to better understand our target users. I designed and organized an 1-hour workshop with 6 participants, in which the group brainstormed 12 possible personas and we selected 2 most respresentitive persons to create their journey map while goal-setting.


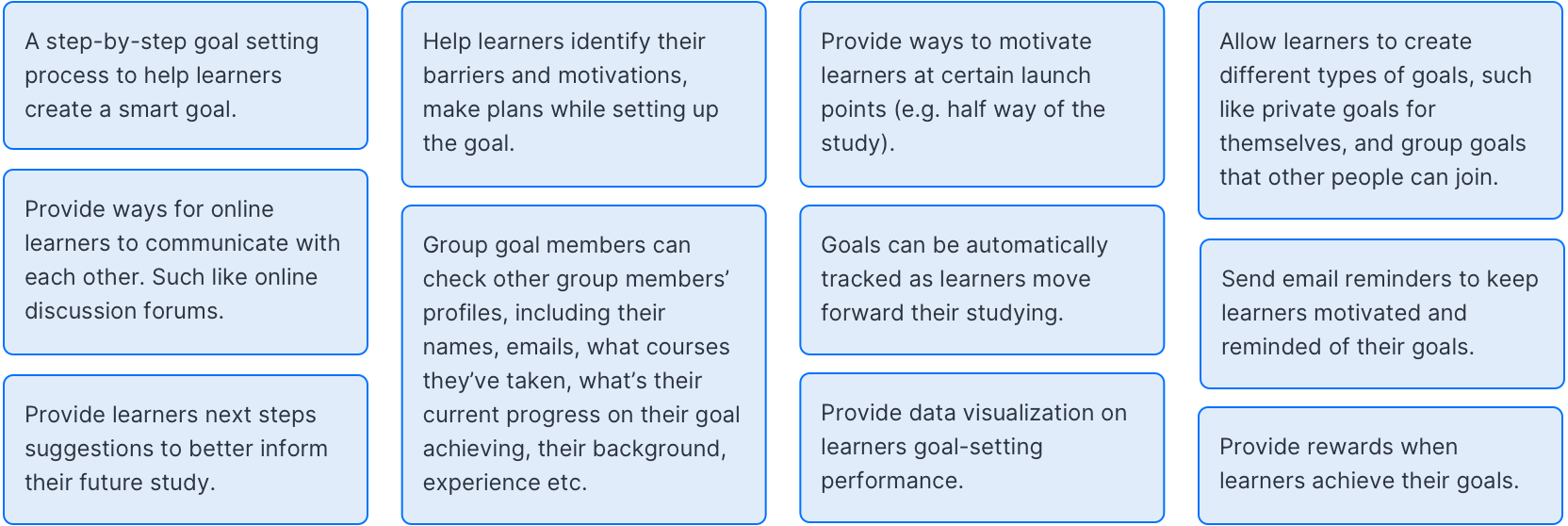
Based on the previous research and persona, I led the group to brainstorm features to solve the potential pain points we identified for our target users.

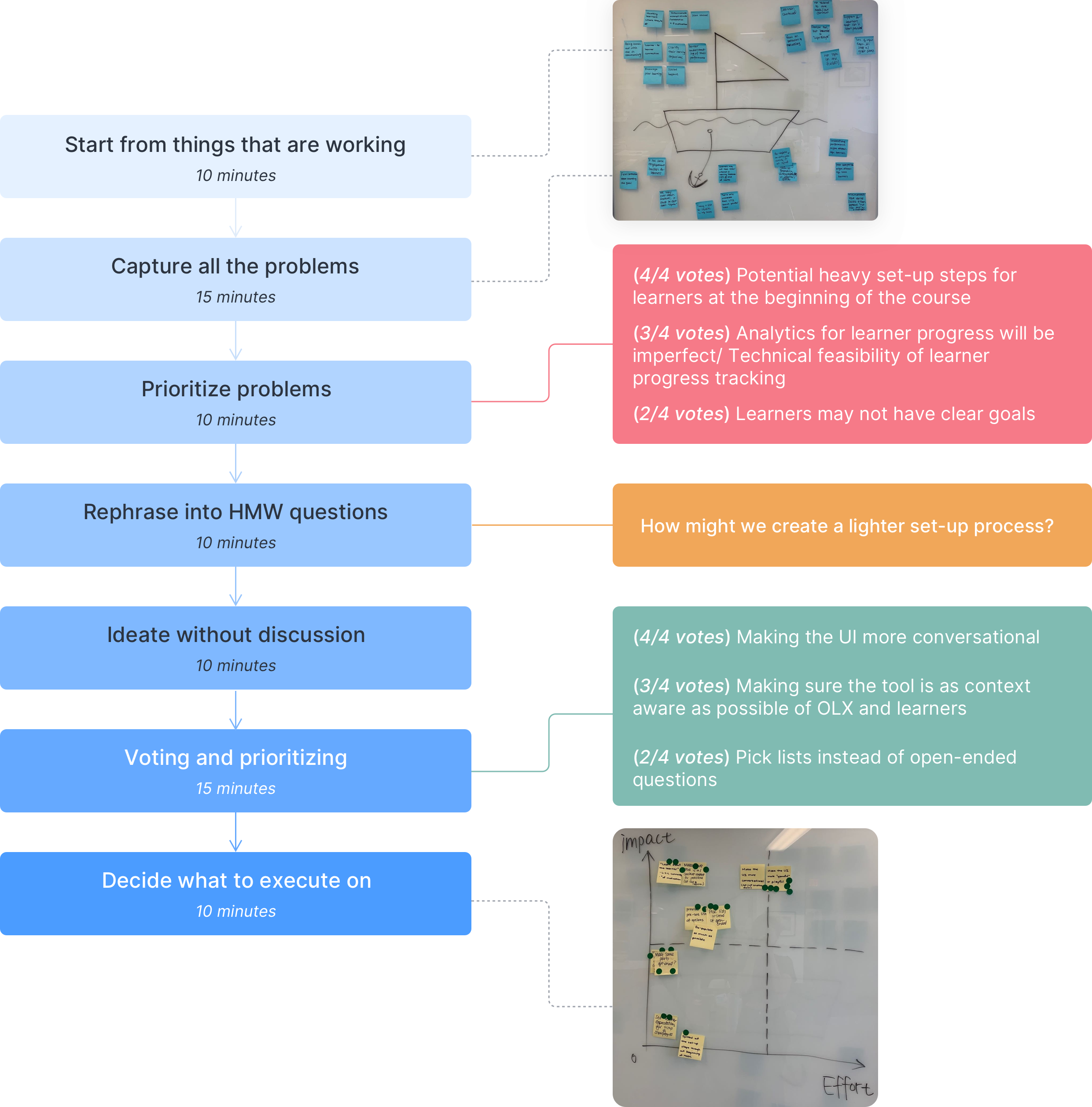
After the first design jam and the brainstorm session, I found the team came to the situation of having too many ideas and found it hard to narrow down the scope. Thus, I followed the Lightning design jam process that was firstly brought up by designers from AJ & Smart, which helped me find the key pain points to focus on.

After the initial research and ideation, I synthesized key findings from earlier steps to better instruct my later design decisions.

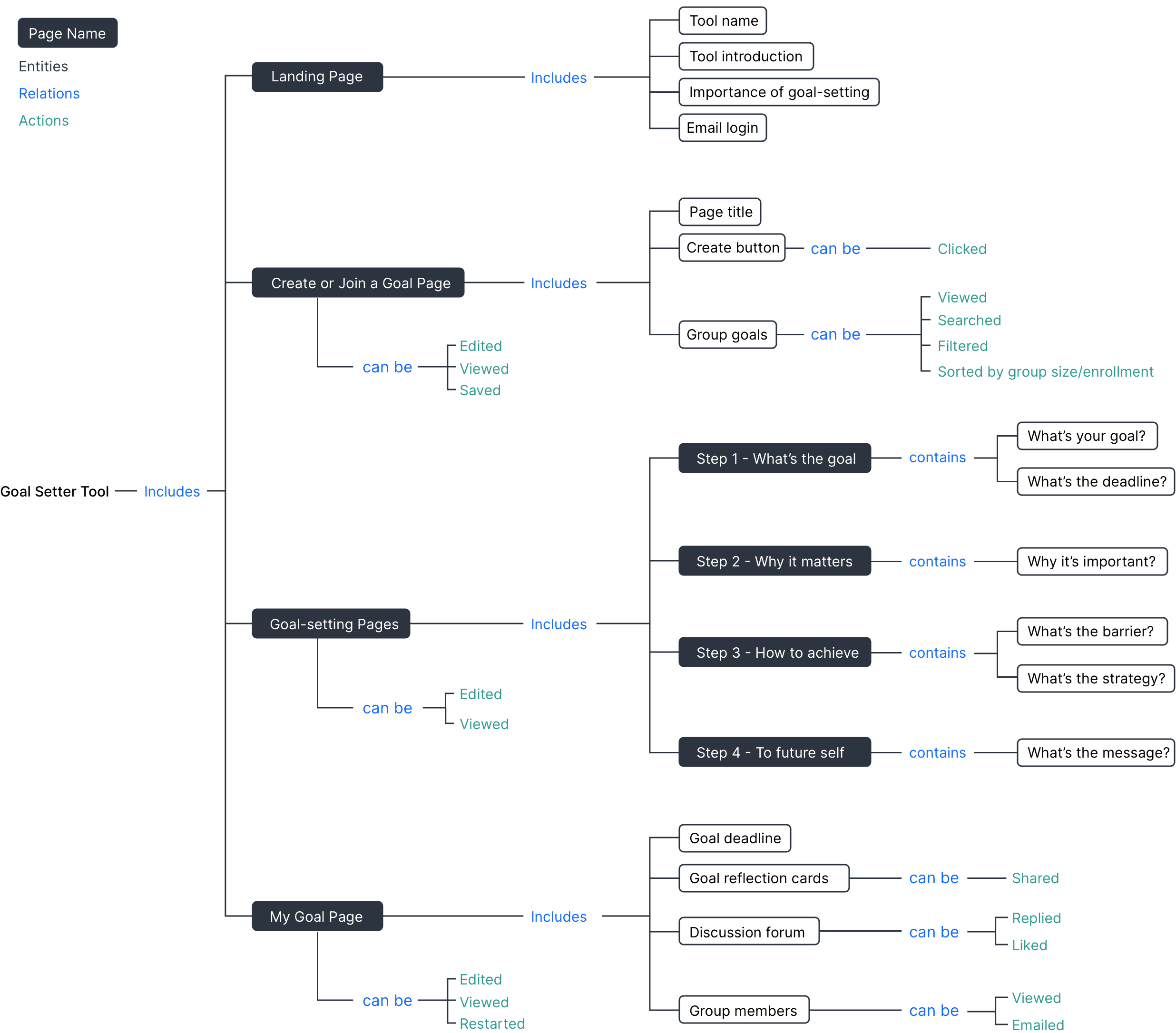
Taking the design decisions on the key features I concluded from previous research, I reached out to the behavioral scientist of the team to further discuss the details on the goal-setting process. Then I created a conceptual modal of the app to demonstrate the key entities, flows and actions of the product. By sharing with the developer, I further confirmed the feasibility of it from technical perspective. By sharing with the stakeholders, I got the approval to move the concept into designs.

I started my design process from sketch and took several rounds of iterations from wireframes to the final prototype based on discussions with the team and feedback from the usability test.
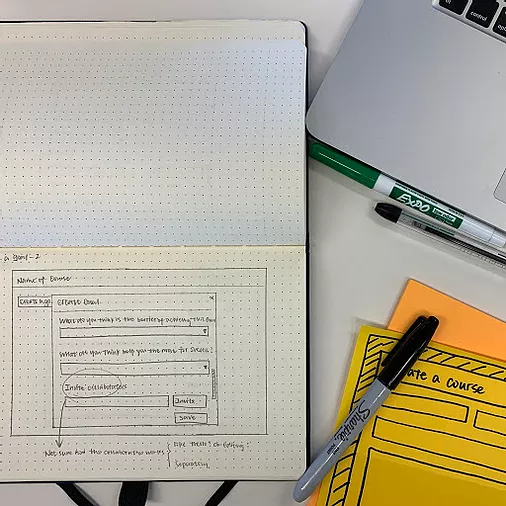
I started visualizing the interfaces by sketching on paper to better streamline the flow and the relationship and interactions among pages.



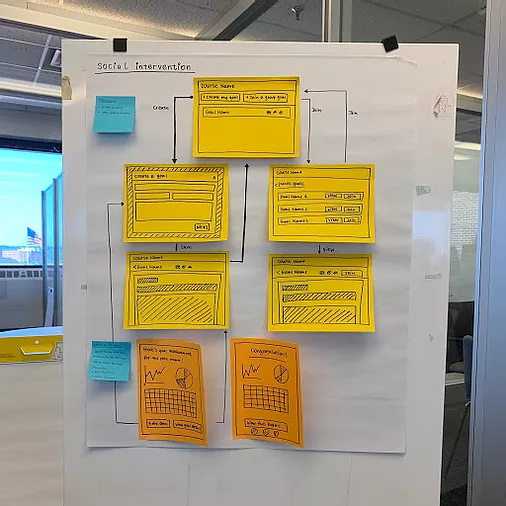
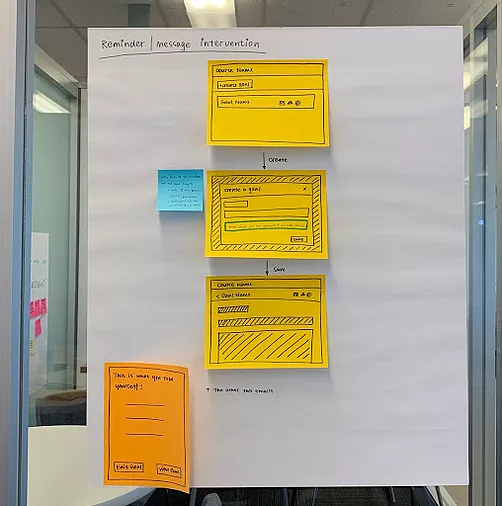
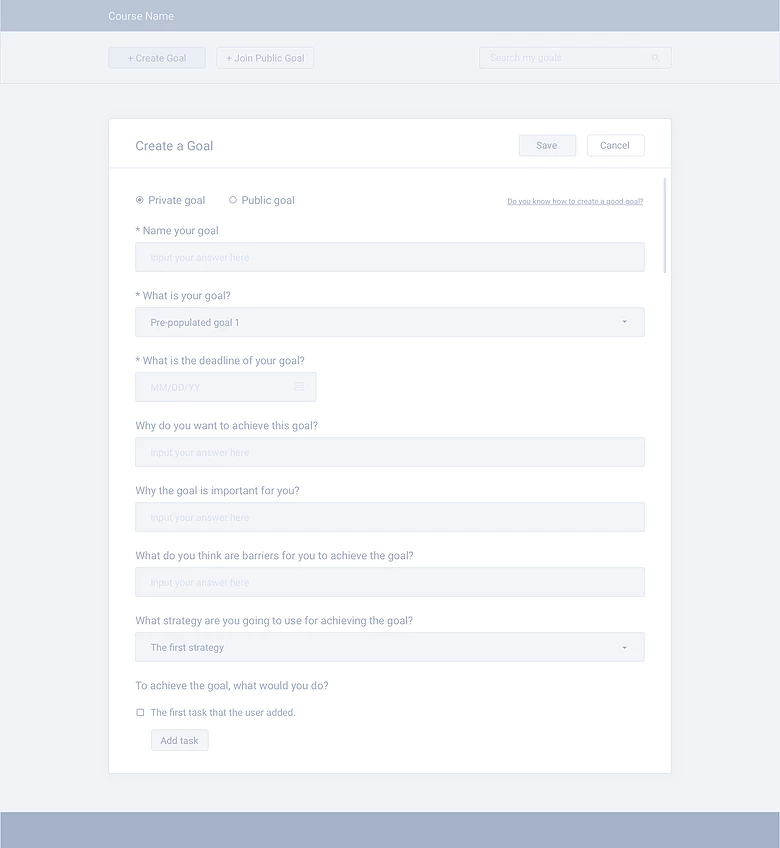
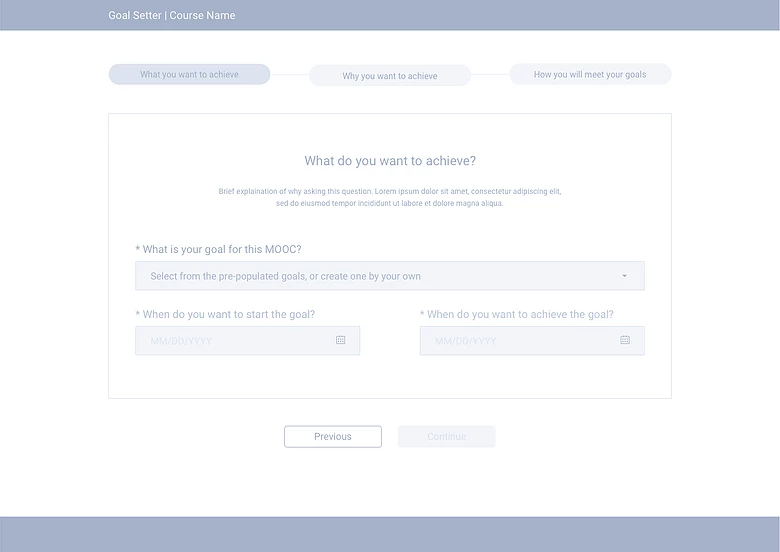
I then created some initial wireframes and shared it with the team for feedback. A round of iteration was conducted after that, and below is one of the key iterations.
Break down the goal-setting process for a more conversational and scaffolded experience.
Before

After

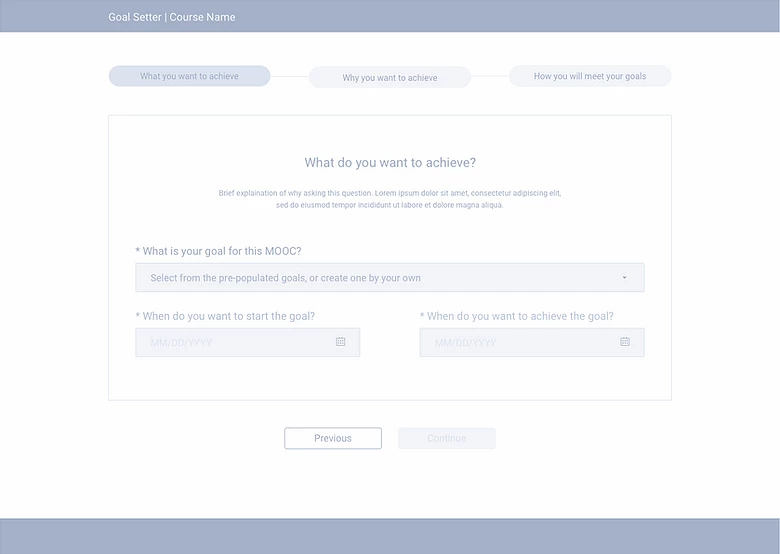
Taking the iterated wireframes back to the team again, I got further advice on the details of the design. Taking the feedback, I iterated the wireframes into the mid-fi prototypes.
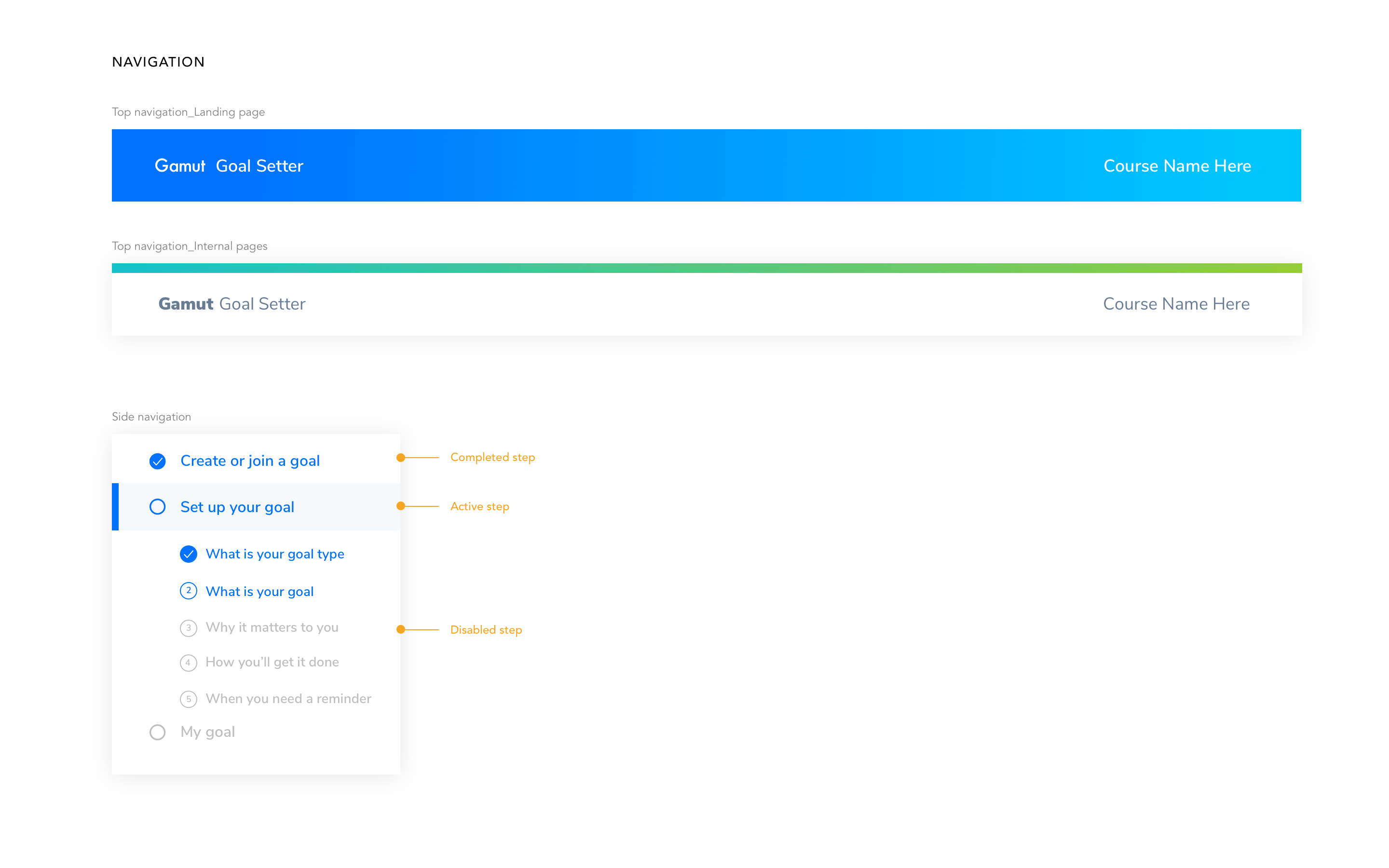
Redesign the progress bar into a side navigation bar to make the interface more accessible and navigatable.
Before

After

Give learners a taste of the group goal they could join before they make the decision of whether to join or create a goal.
Before

After

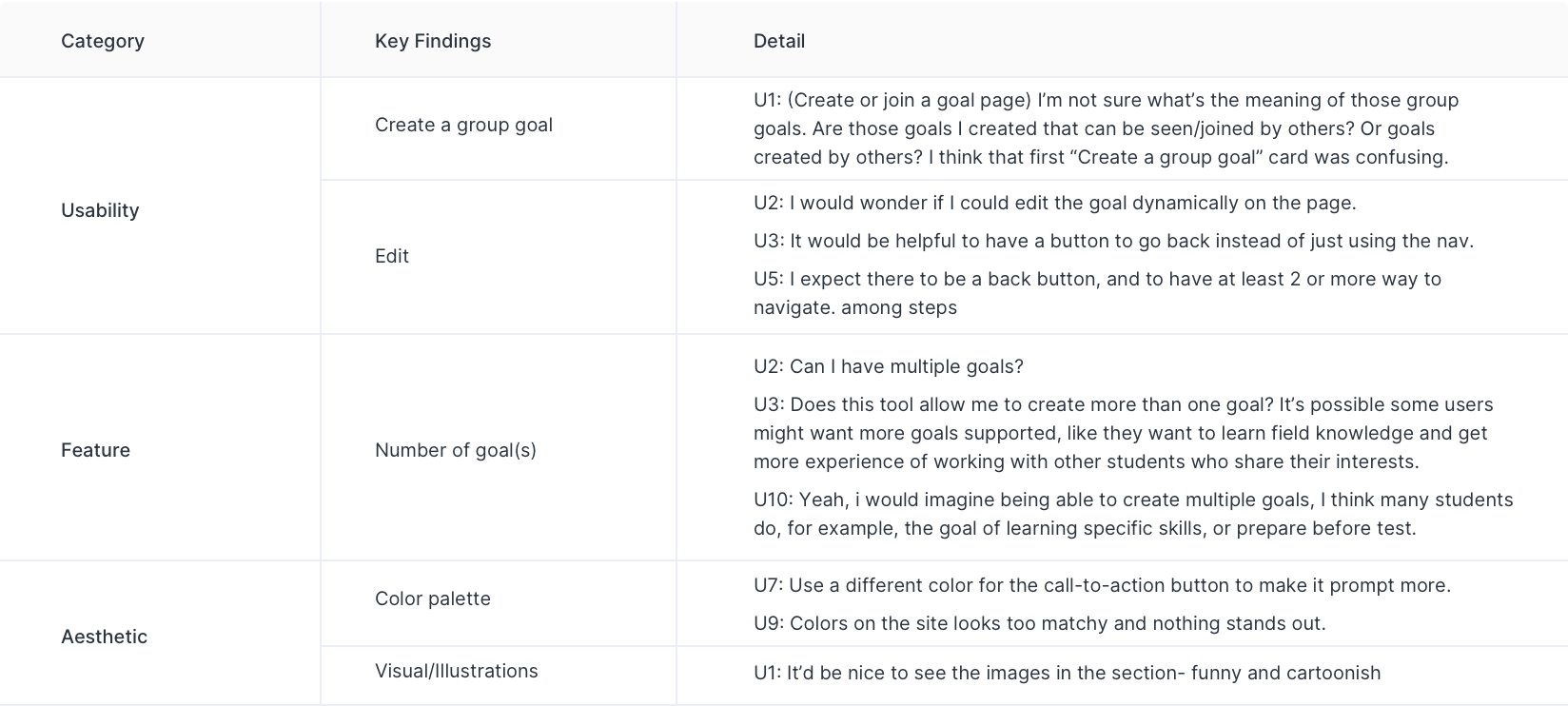
Collaborating with another designer, we then conducted 10 usability tests with participants who had experience of taking MOOCs and gathered feedback to conduct further iterations on the design.


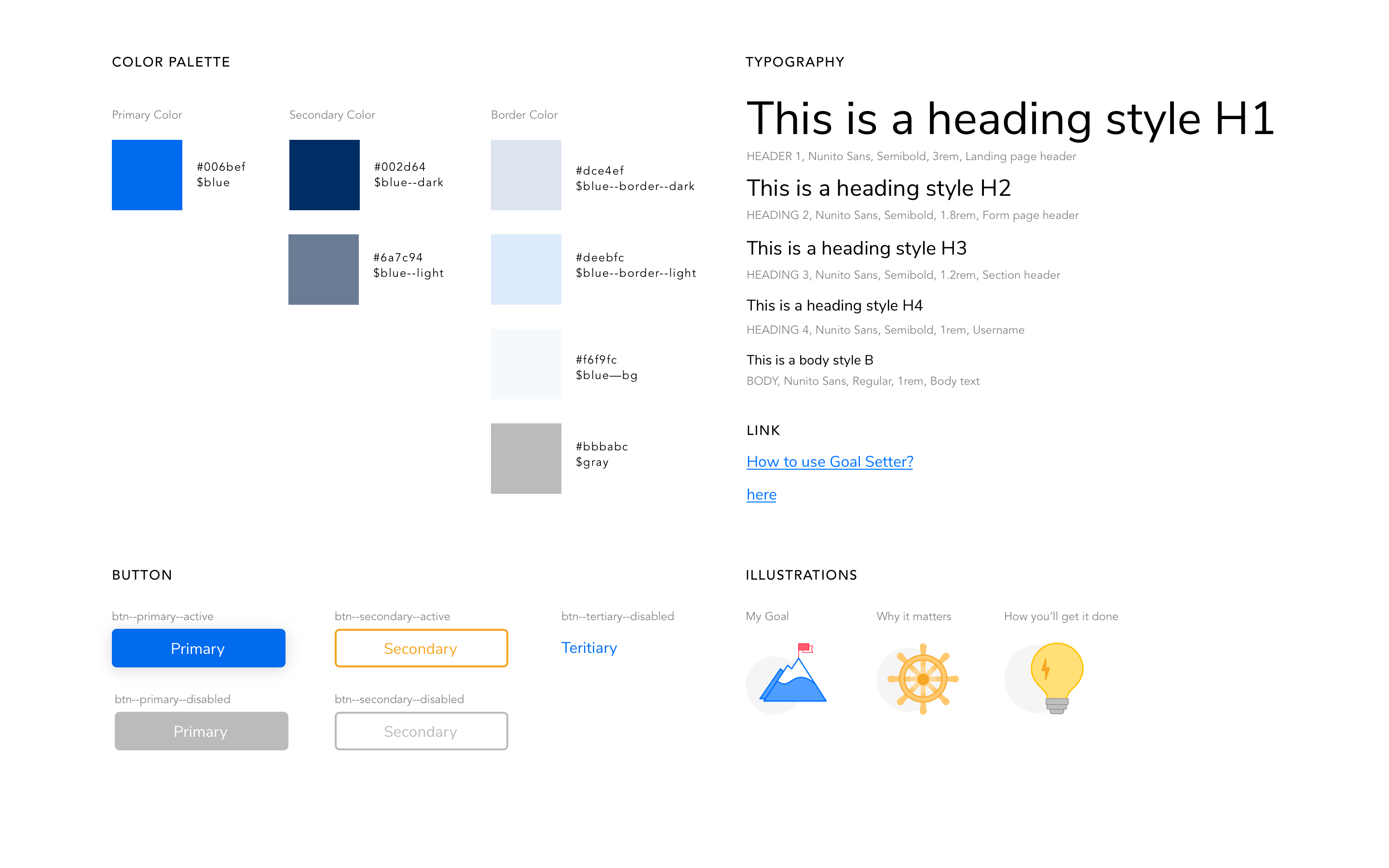
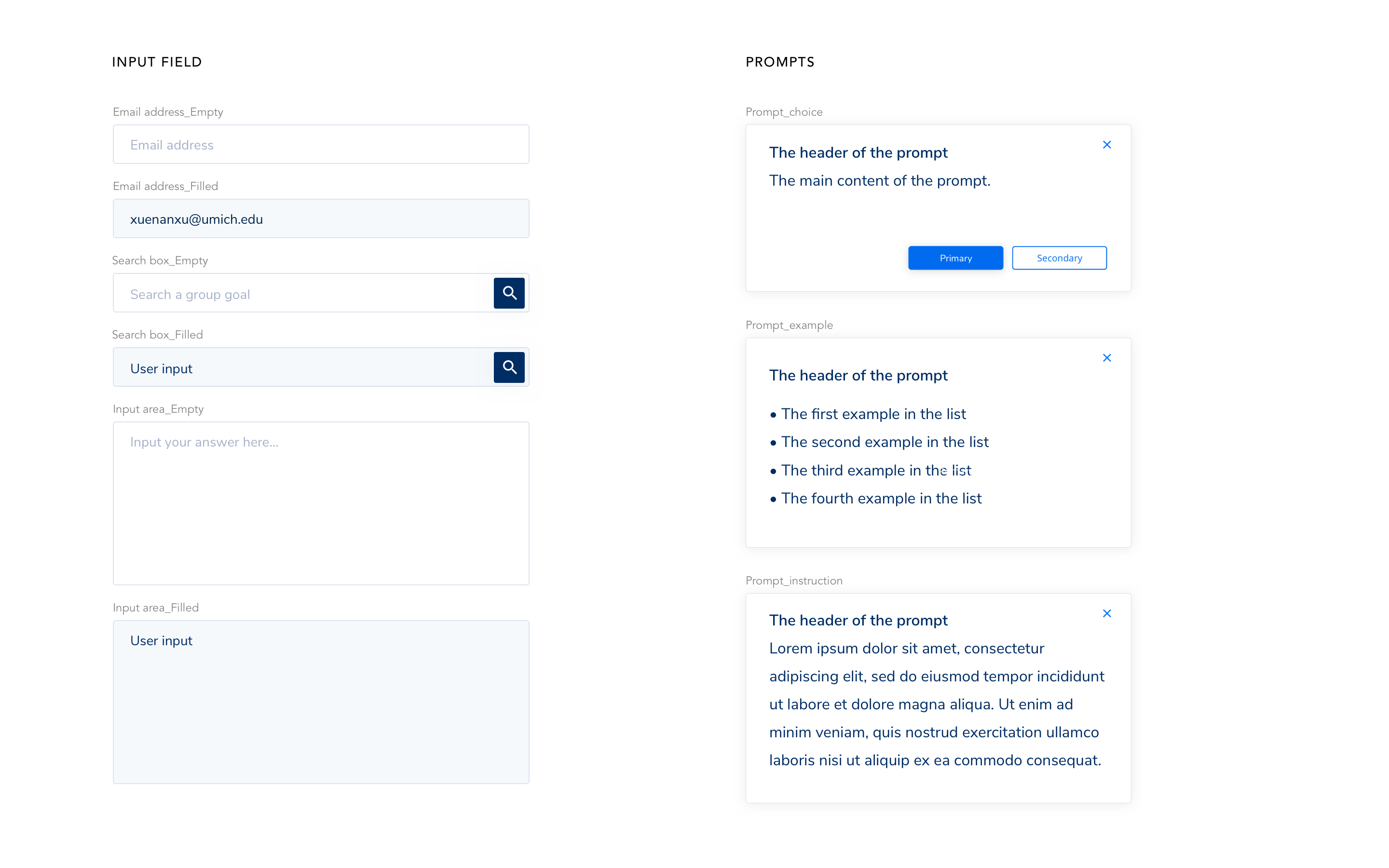
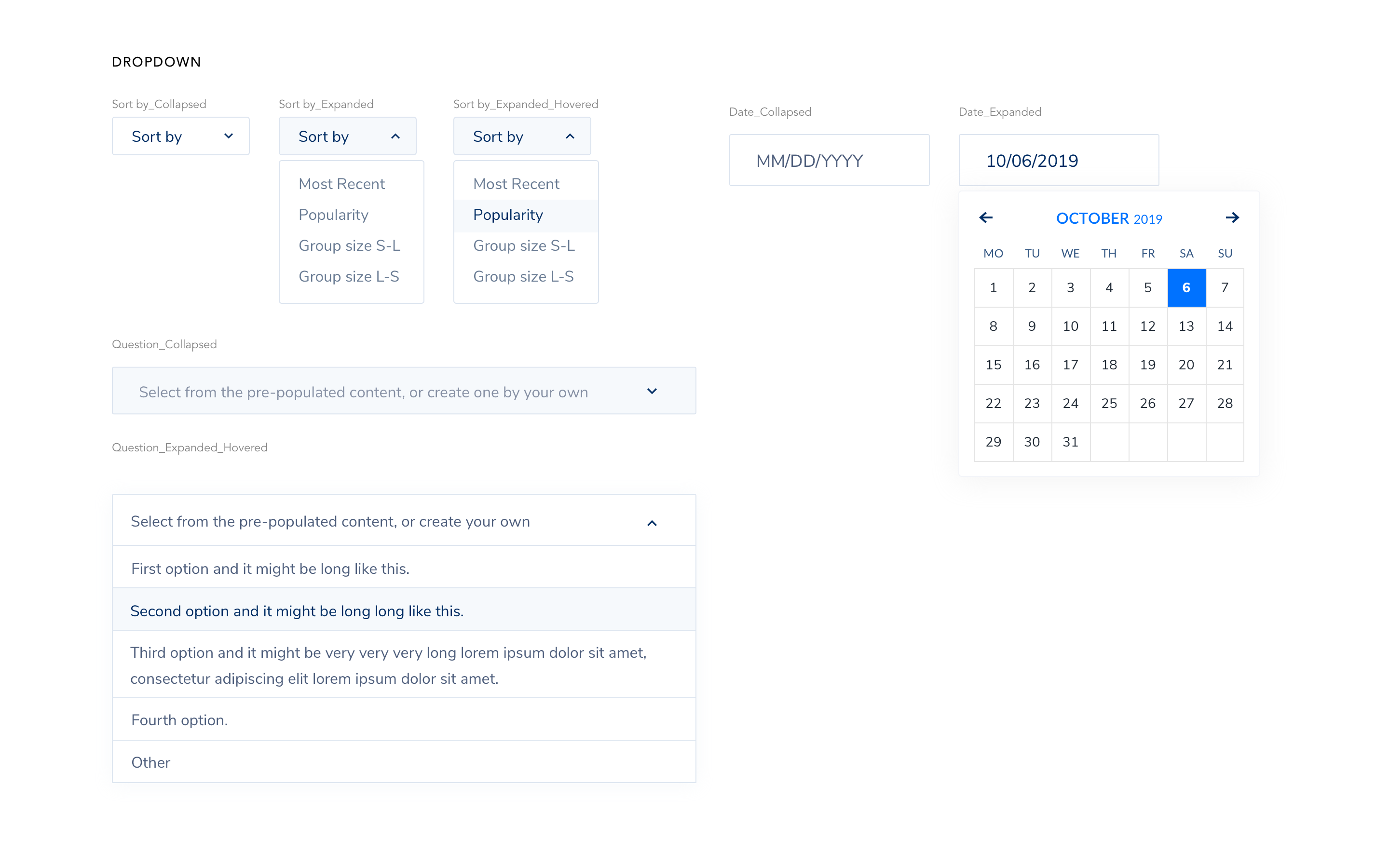
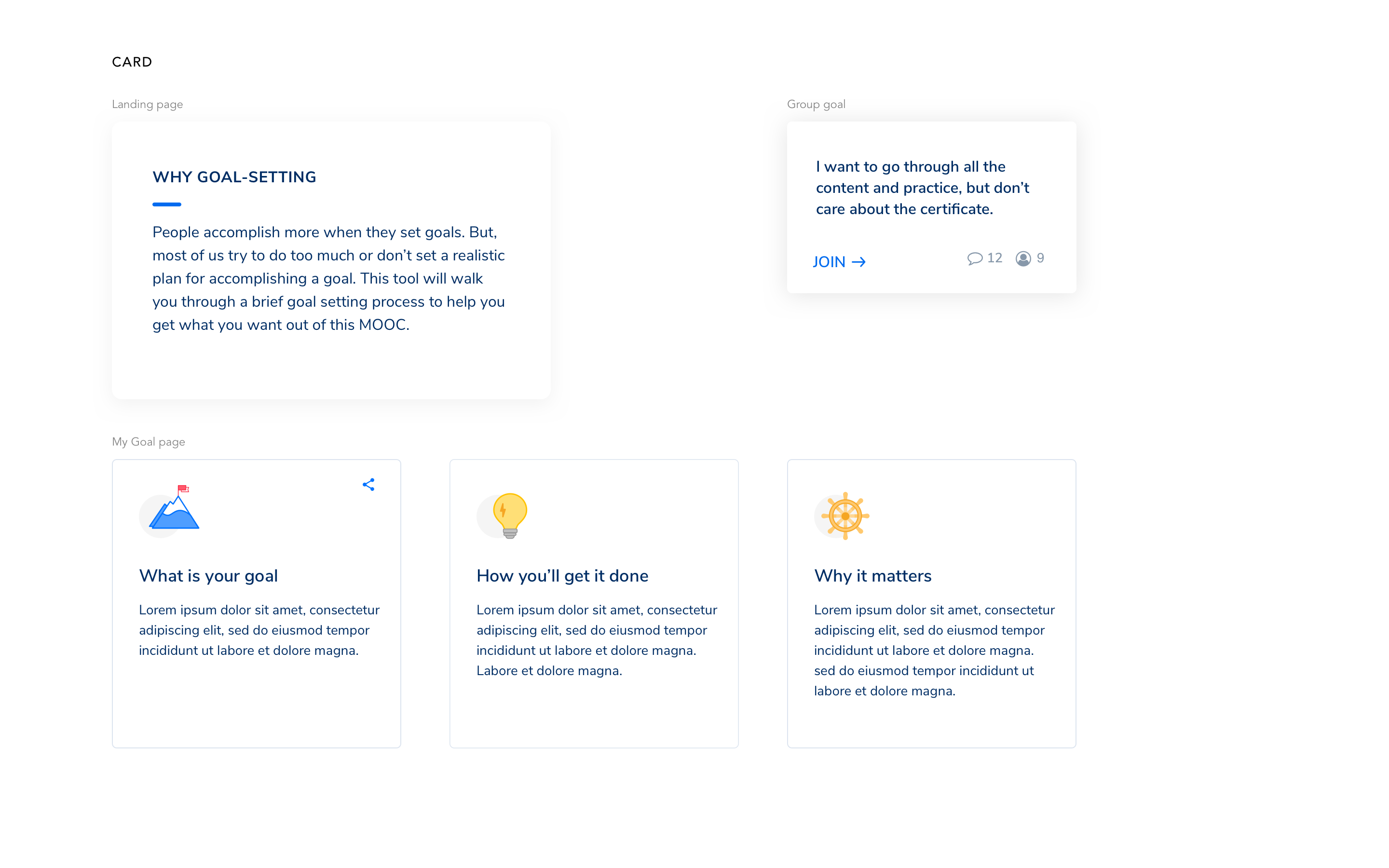
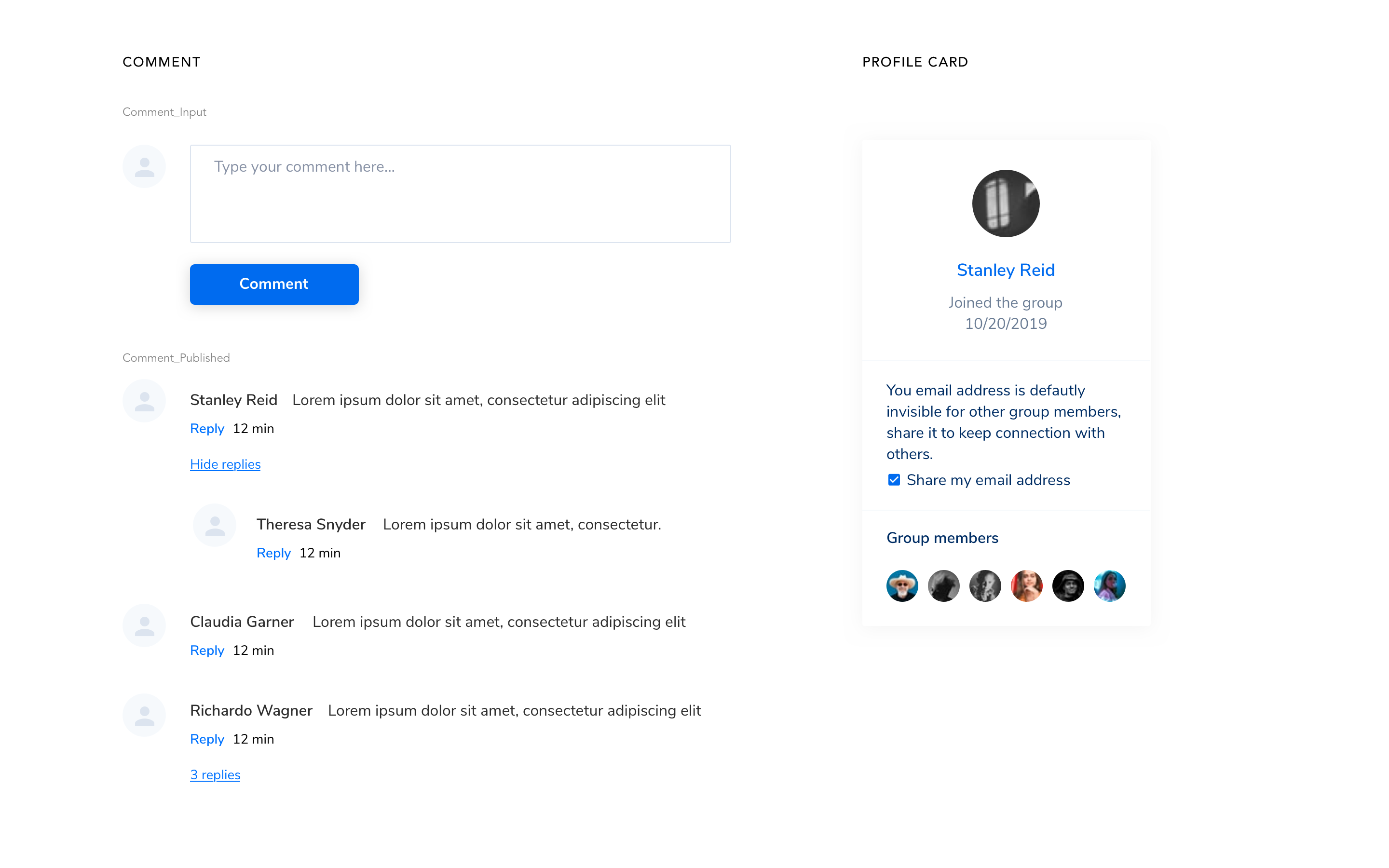
In the meantime of conducting the usability test, I built up the design system of the tool. Something I kept in mind while building the design system was the reusability and accessibility of the whole library.






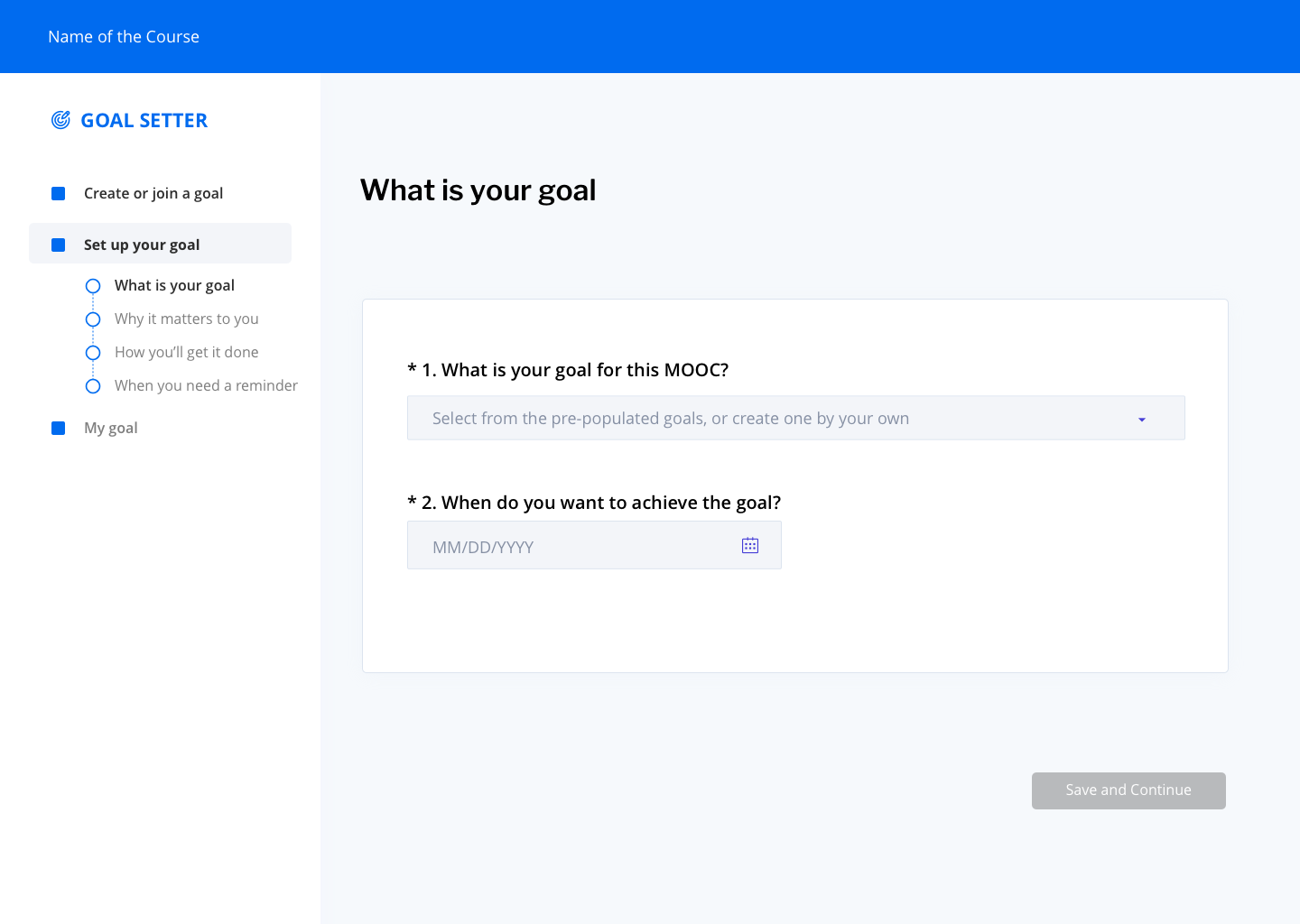
After the usability test, I iterated the design again and applied the design system to create the hi-fi prototypes. Below is the key iteration at this stage.
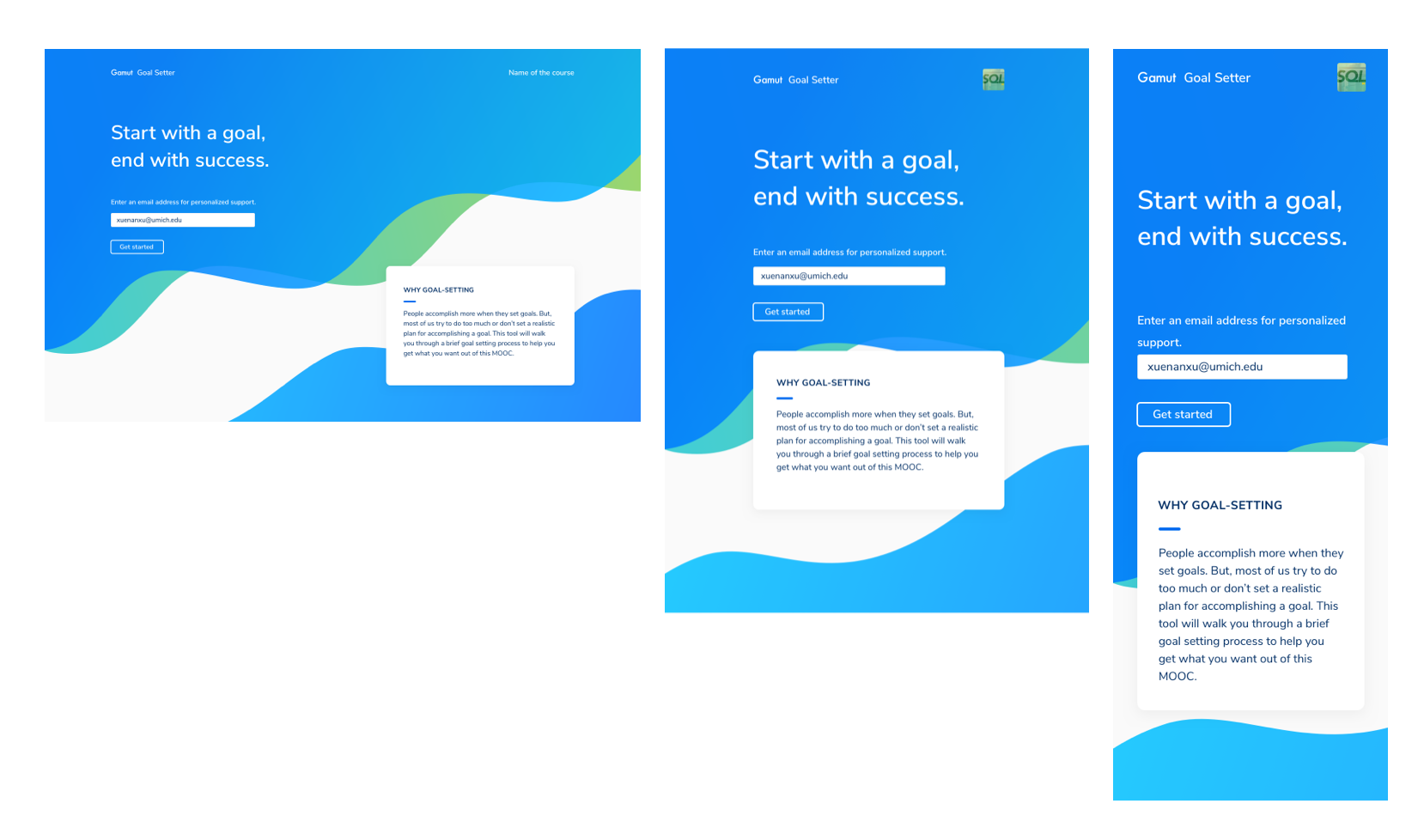
Reduce the text on the start page and combine the buttons for creating a goal on Create or Join a Goal page.
Before

After

Users start by creating a goal or joining a group goal that is already created by other users.

Users walk through a light goal-setting process with 5 steps. The scaffolding experience guide users to set up a smart goal for themselves.

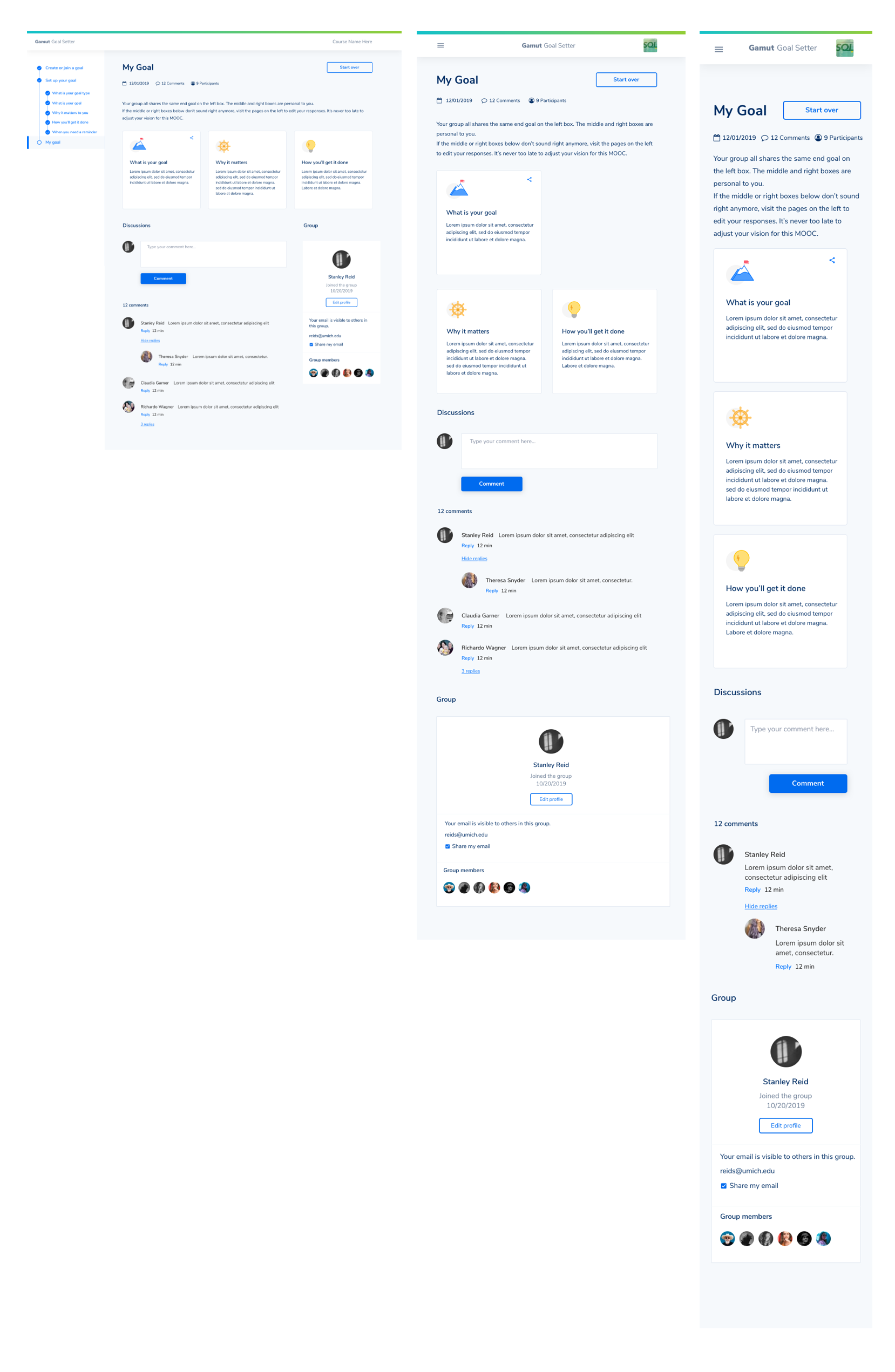
After setting up the goal, users get to the “My Goal” page, where they could see and reflect on the goal they set up for themselves. For group goals, there is also a discussion forum for learners to communicate with others who share the same goal.

To ensure users have the best user experience on different devices, I also created the responsive design of each interfaces to adapt to different screen sizes.




Below is a clickable prototype of the tool. Now you could click through to see how Goal Setter helps users setting up and reflecting on their goals.