Water Fortune
Encourage people to drink enough water and keep themselves hydrated throughout the day.
UX Research, UX/UI Design

Encourage people to drink enough water and keep themselves hydrated throughout the day.
UX Research, UX/UI Design

This project targets at the pervasive problem of people’s dehydration. Our design solution is Water Fortune, a mobile application that encourages people to drink more water by customizing their daily water-intake goals, learning water-drinking tips and being motivated by unveiling a fortune cookie note when achieving the goal.
FIRST STEP
Get to know how Water Fortune works.
SECOND STEP
Tell us about yourself, customize your bottle size and get recommendations of your water daily intake.
THIRD STEP
Log your water intake, learn about water-drinking tips and unveil a fortune cookie
FOURTH STEP
Keep track on your water-drinking performance
FIFTH STEP
Know the best time to drink water
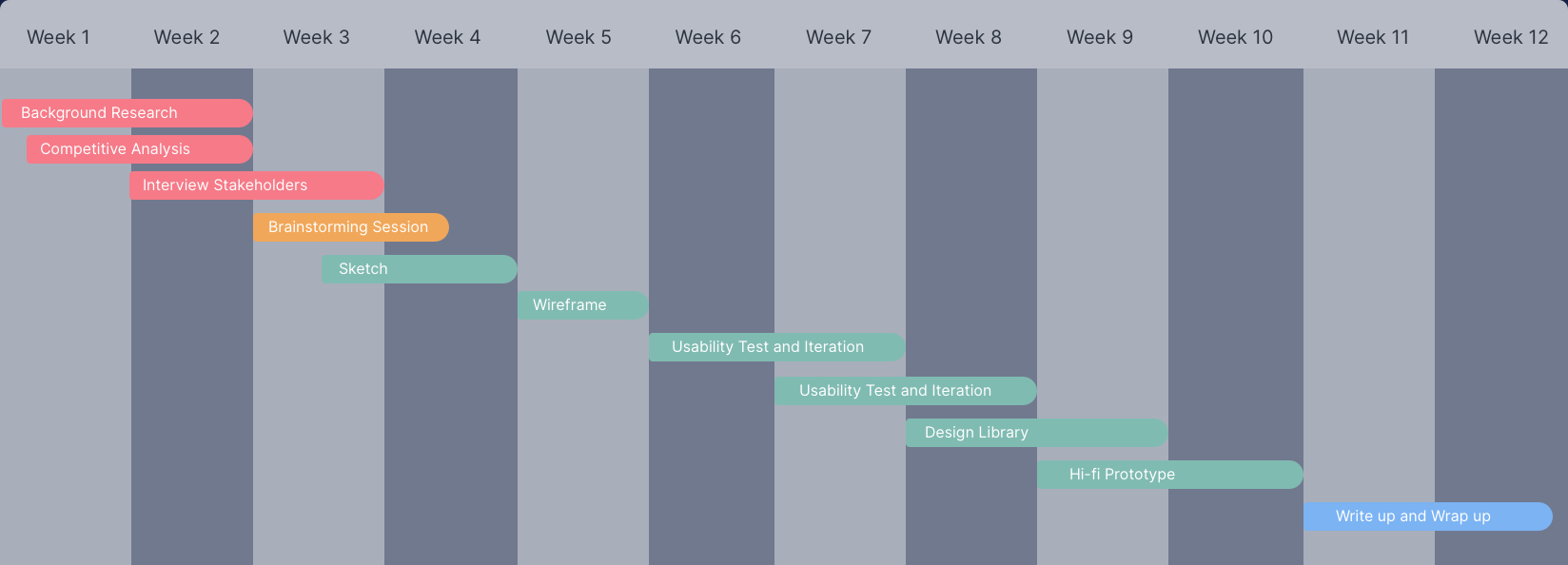
The project was a 12-week long course project. The timeline below demonstrated the full research and design process of the project.

After deciding the goal of this project, we applied different research methods to better understand the main pain point of water drinking and our competitors in the market.
I conducted 2 interviews with people who considered themselves as dehydrated and uncovered three primary reasons for their dehydration.
People lack the awareness of how much water they should drink to keep themselves hydrated, as well as their own dehydration level.
People lack the knowledge of dehydration, which results in them overlooking the habit of drinking water and the importance of keeping themselves hydrated.
Changing behaviors and habits are usually difficult. People’s insistency and patience fade easily as the process moves forward.
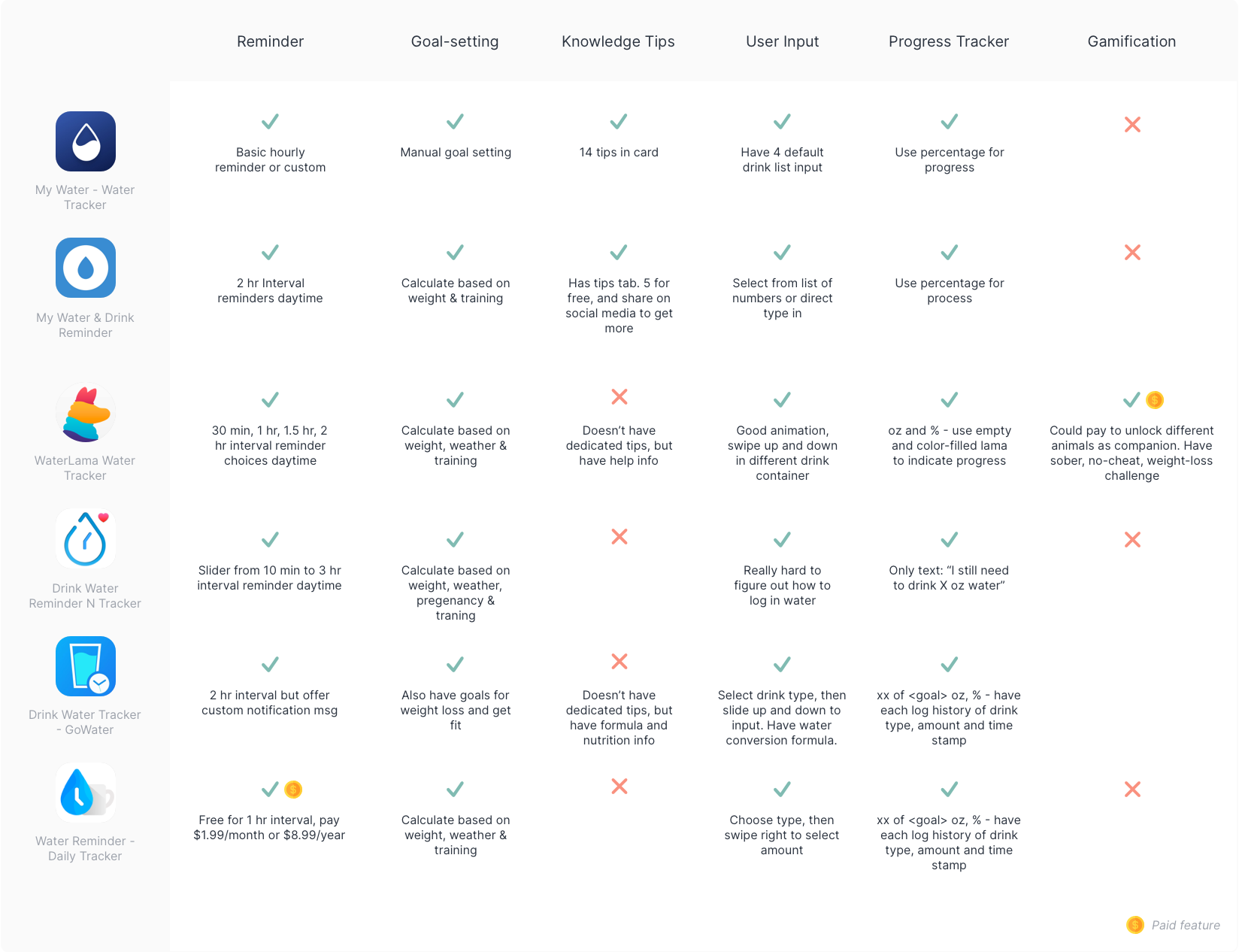
We then conducted the competitive analysis on 4 existing products in the market that aim for changing people’s water-drinking habits, and concluded three primary findings.

Gamification is helpful for behavior change and increasing motivations.
Users lack the concept of the daily water-intake volume recommended by the app.
All of our competitors use regular and frequent reminders, which could be bothering for users.
After synthesizing the research findings, we identified the behavior change techniques we learned from class that could be applied in our later design to encourage users to change their water-drinking behaviors.
The person is asked to keep a record of specific behaviors.
General information about behavior risks, for example, susceptibility to poor health outcomes or mortality risk in relation to the behavior.
Information about the costs and benefits of action or inaction, focusing on what will happen if the person does or does not perform the behavior.
Provide data about recorded behavior or evaluating performance in relation to a set standard or others’ performance.
Praise, encouragement, or material rewards are explicitly linked to the achievement of specified behaviors.
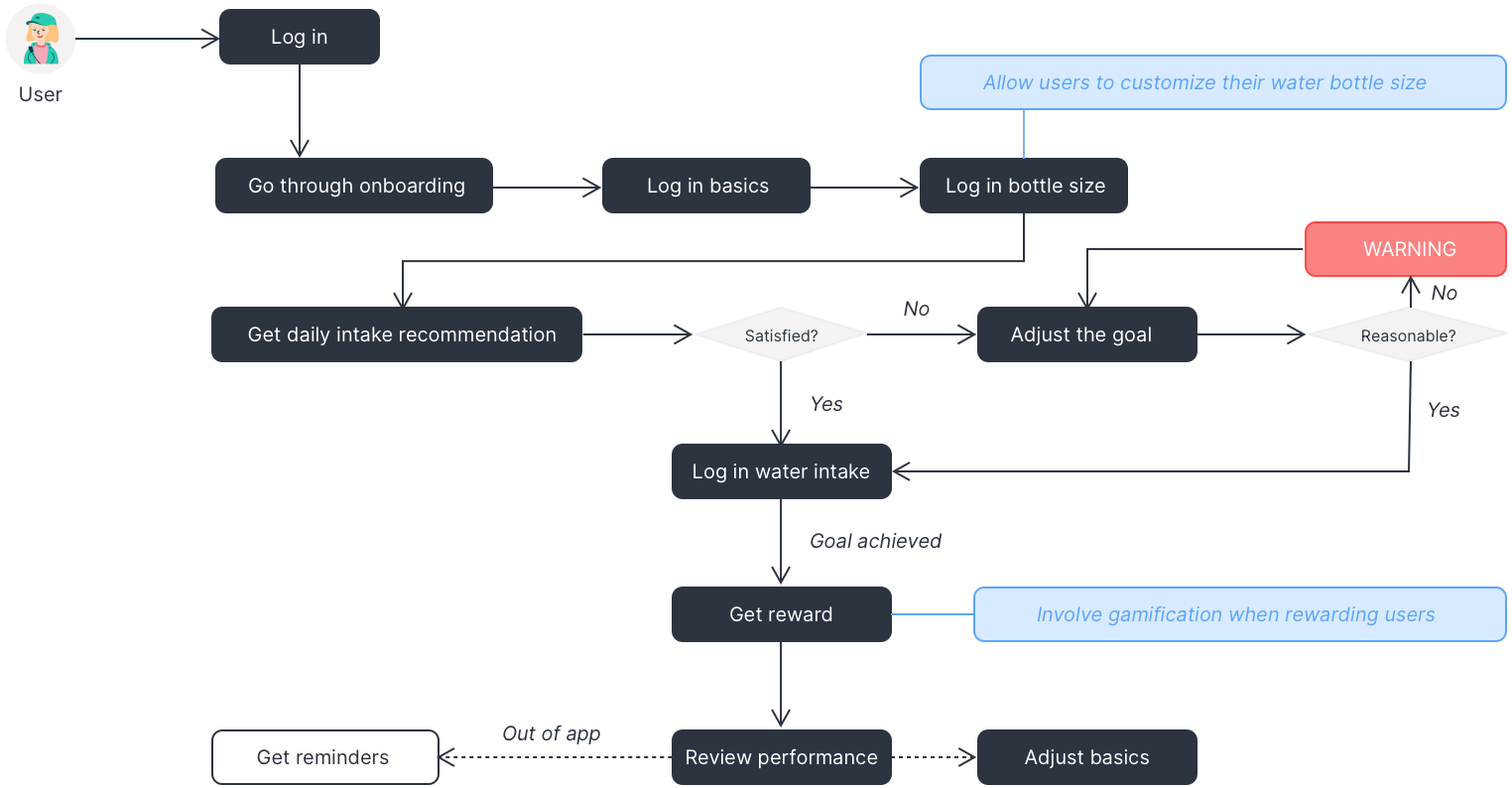
We then brainstormed the primary features and mapped out the user flow of the app.

The design process started from sketches of gamification ideas, and took several rounds of iterations from wireframes to hi-fi prototypes based on the feedback from in-class usability test.
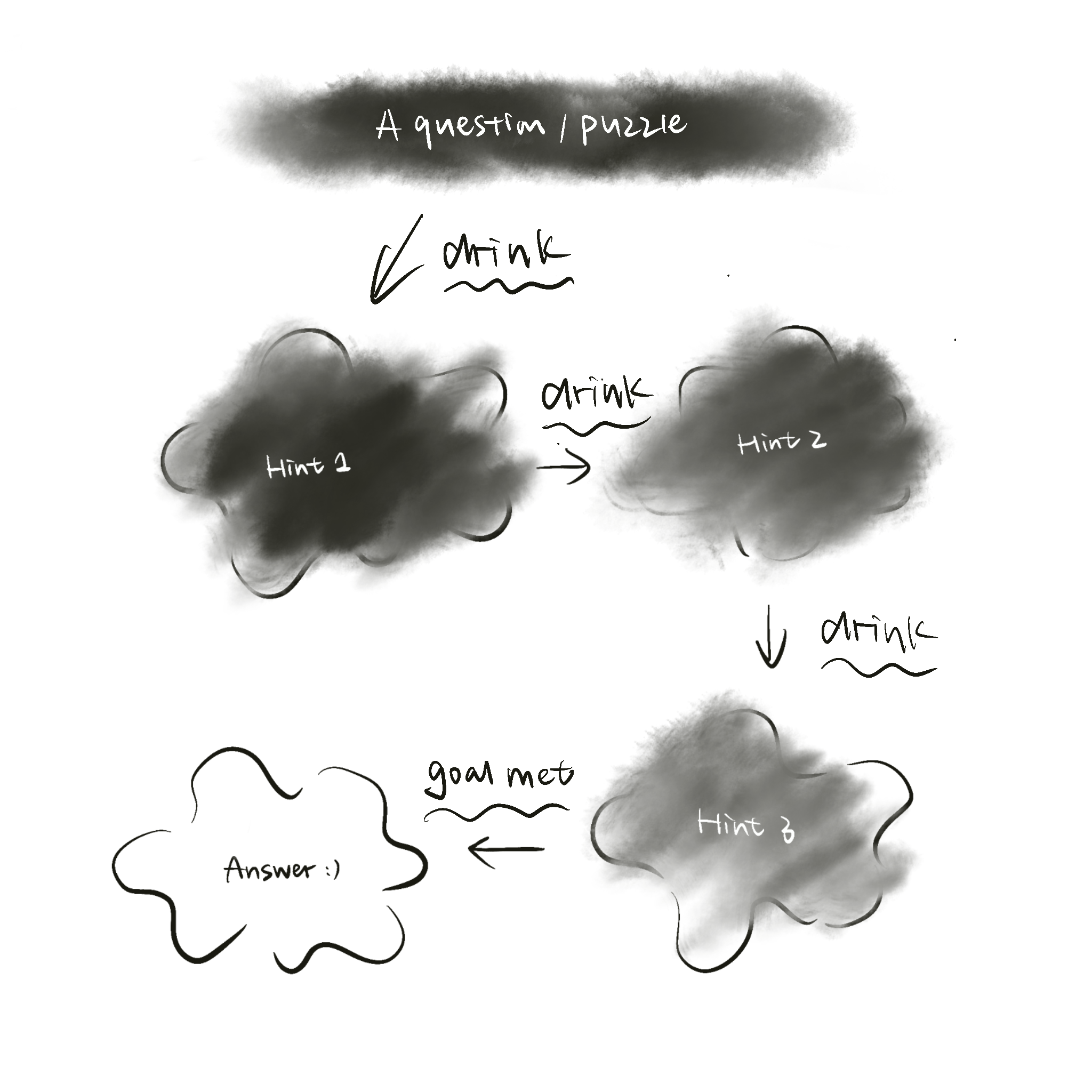
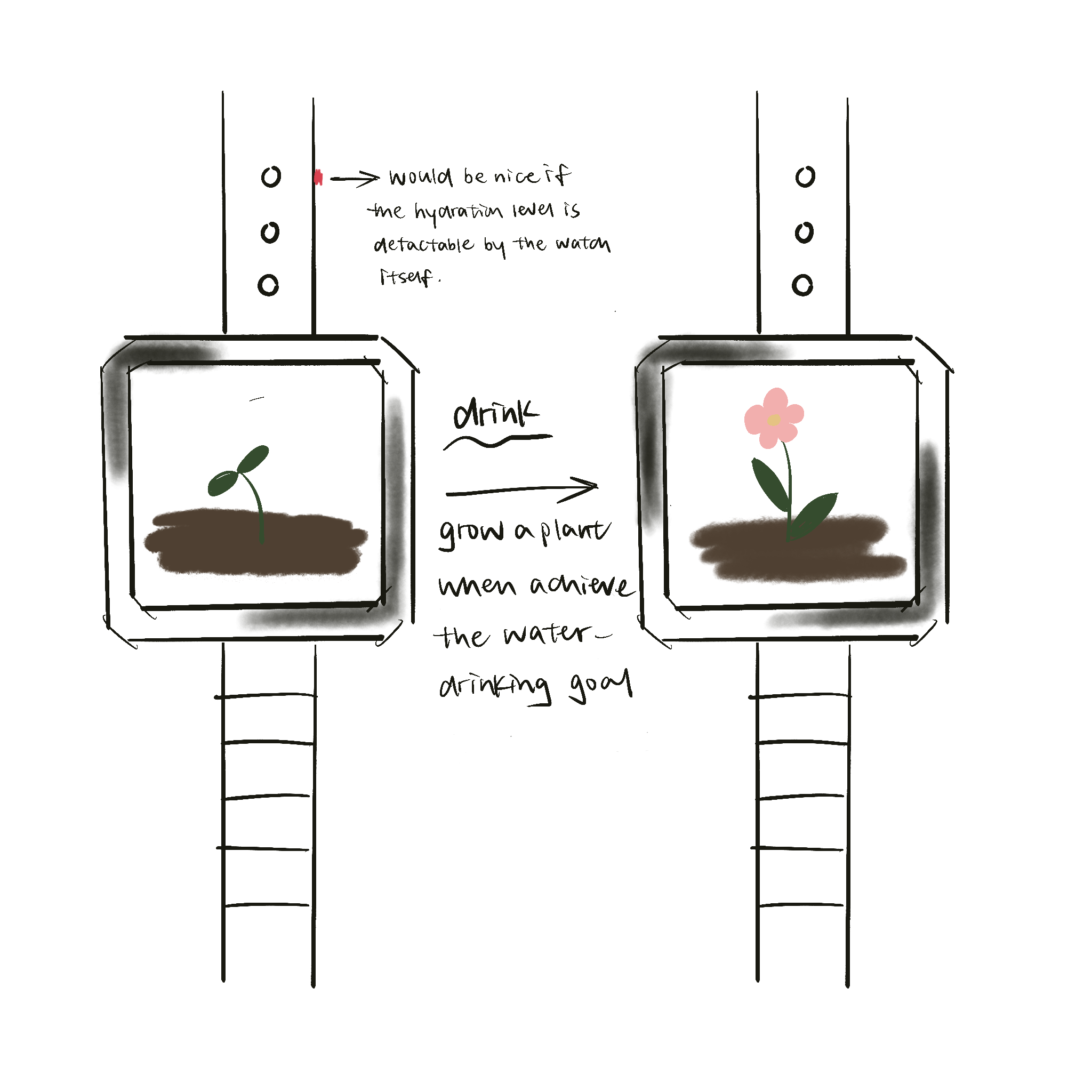
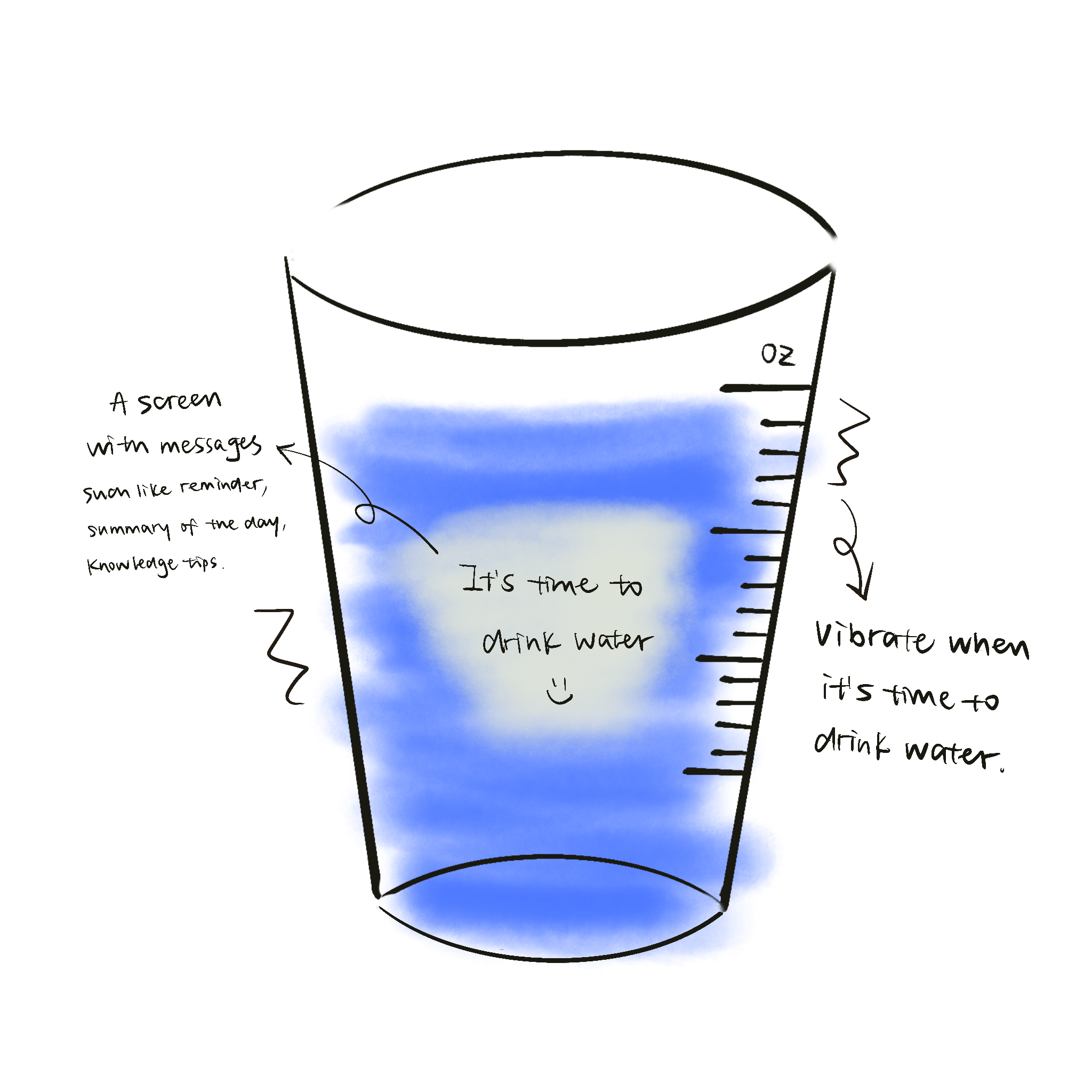
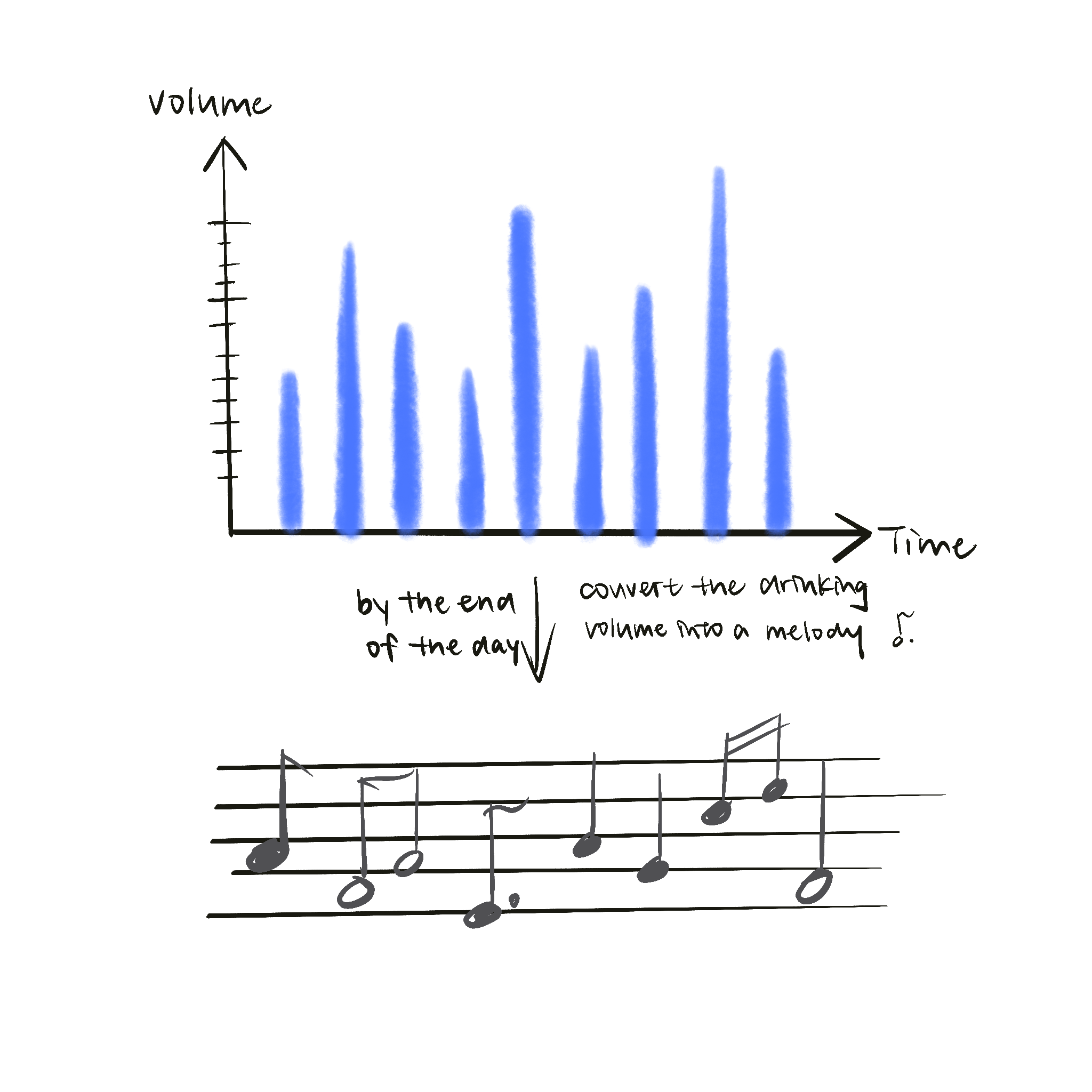
Gamification is something we want to add onto the app to encourage motivations. Thus, thinking about an innovative and useful way of involving gamification was our first step.




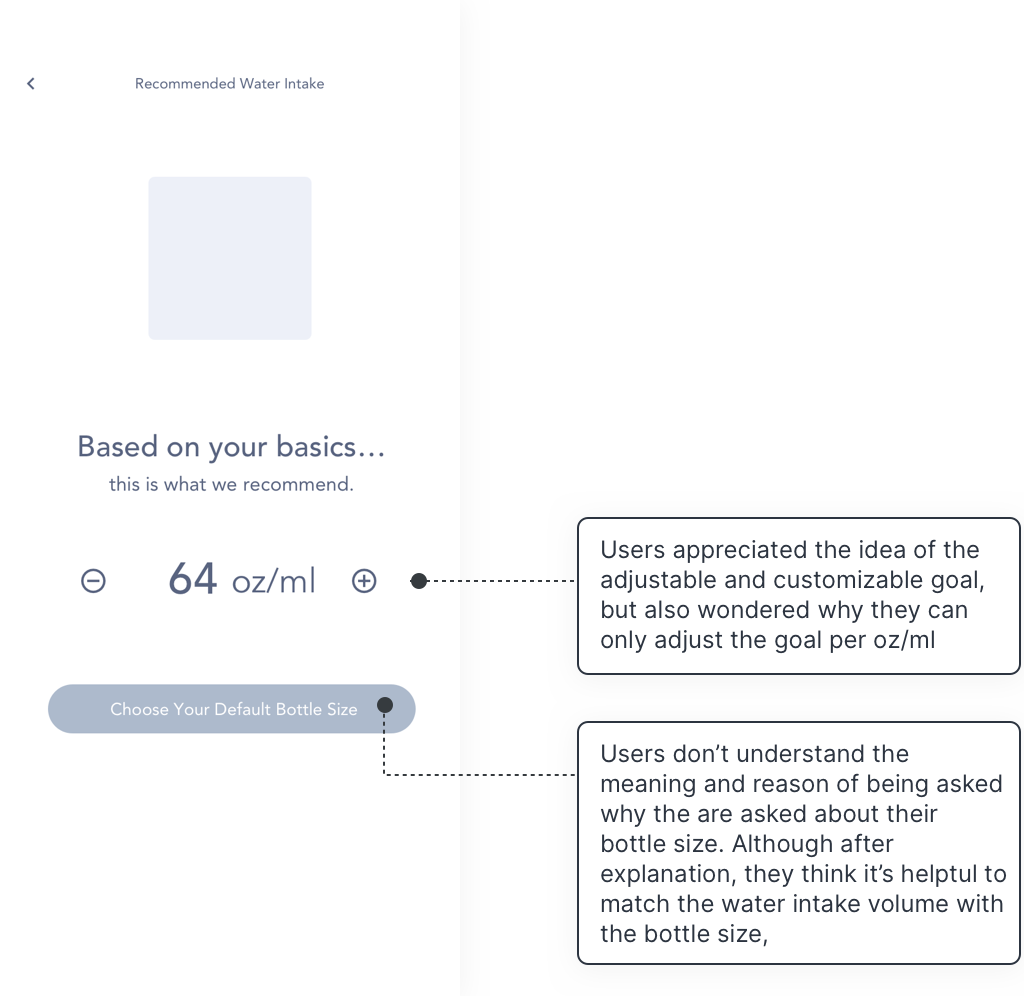
After deciding on borrowing the concept of fortune cookie notes, we created the initial wireframes of the key interface.
After designing the wireframes, we conducted a round of in-class usability test to get feedback on the usability and concept of the initial design.




Taking the feedback from the usability test, we iterated on the wireframes into mid-fi prototype to further improve the usability of our app.
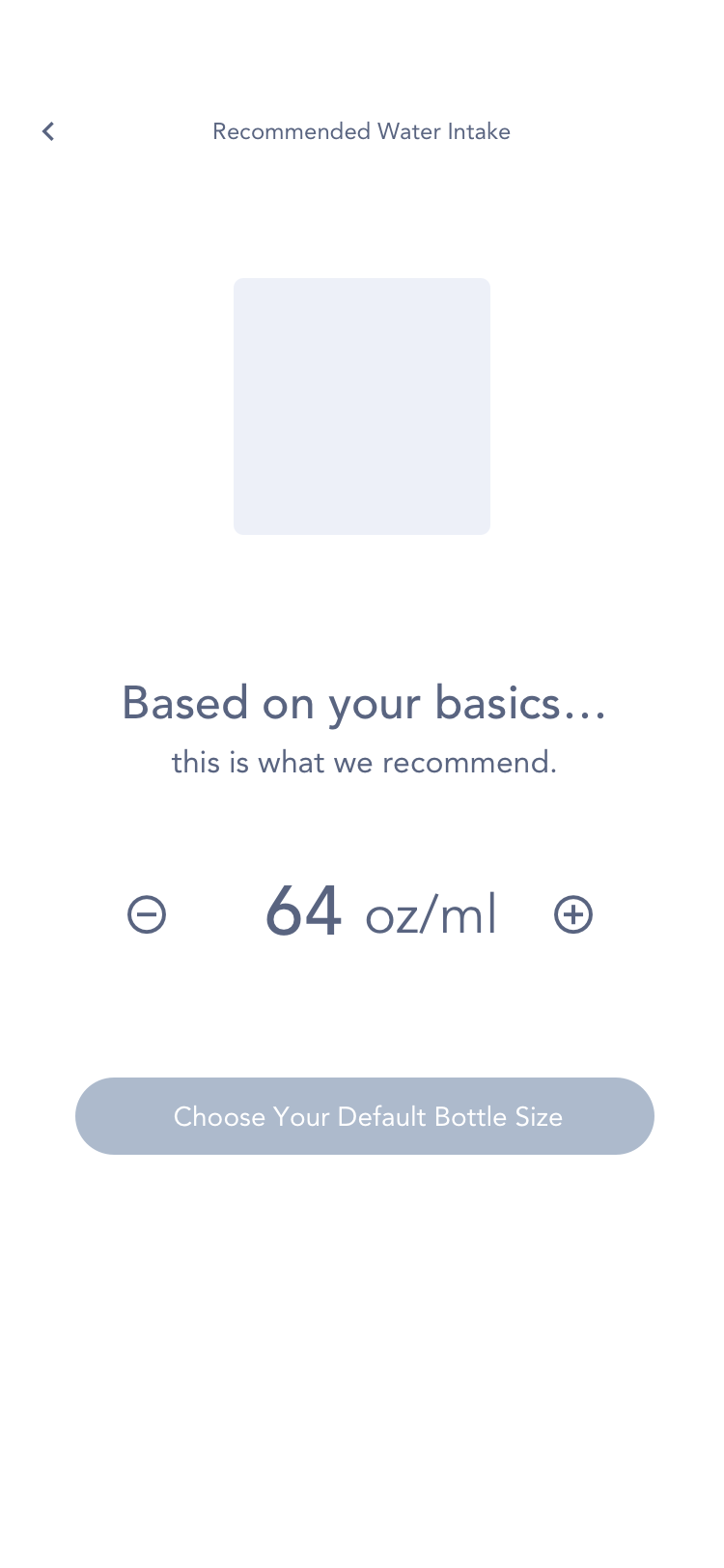
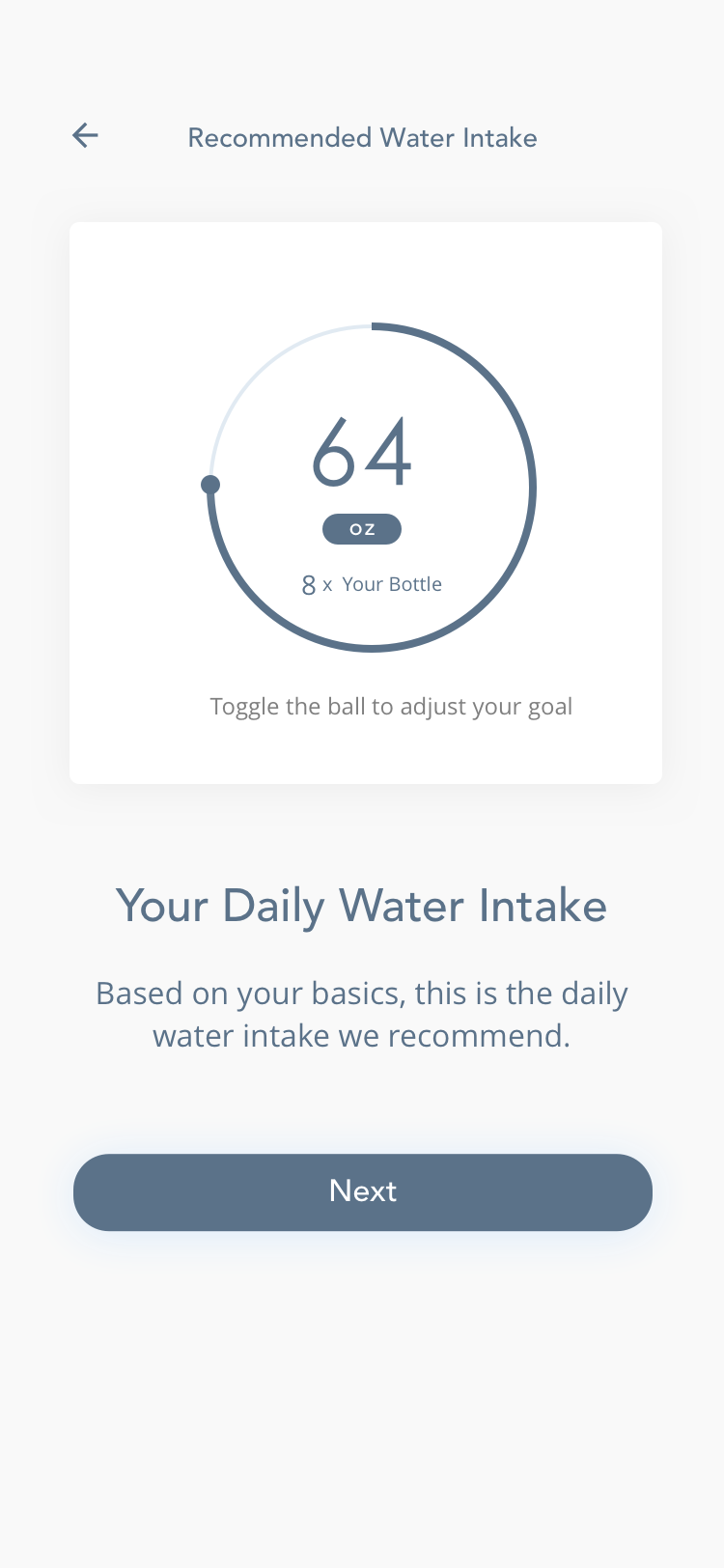
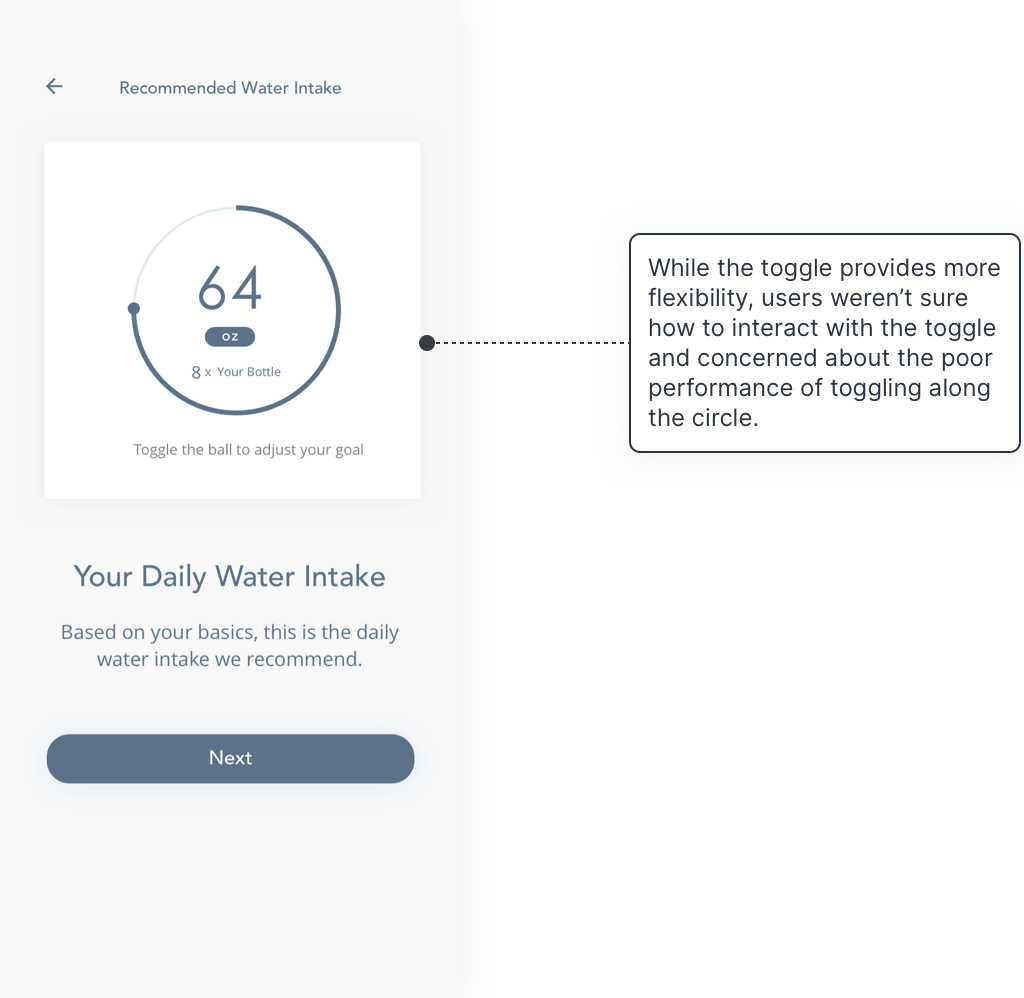
Redesigned the interaction of adjusting the recommended goal for more flexibility.
Before

After

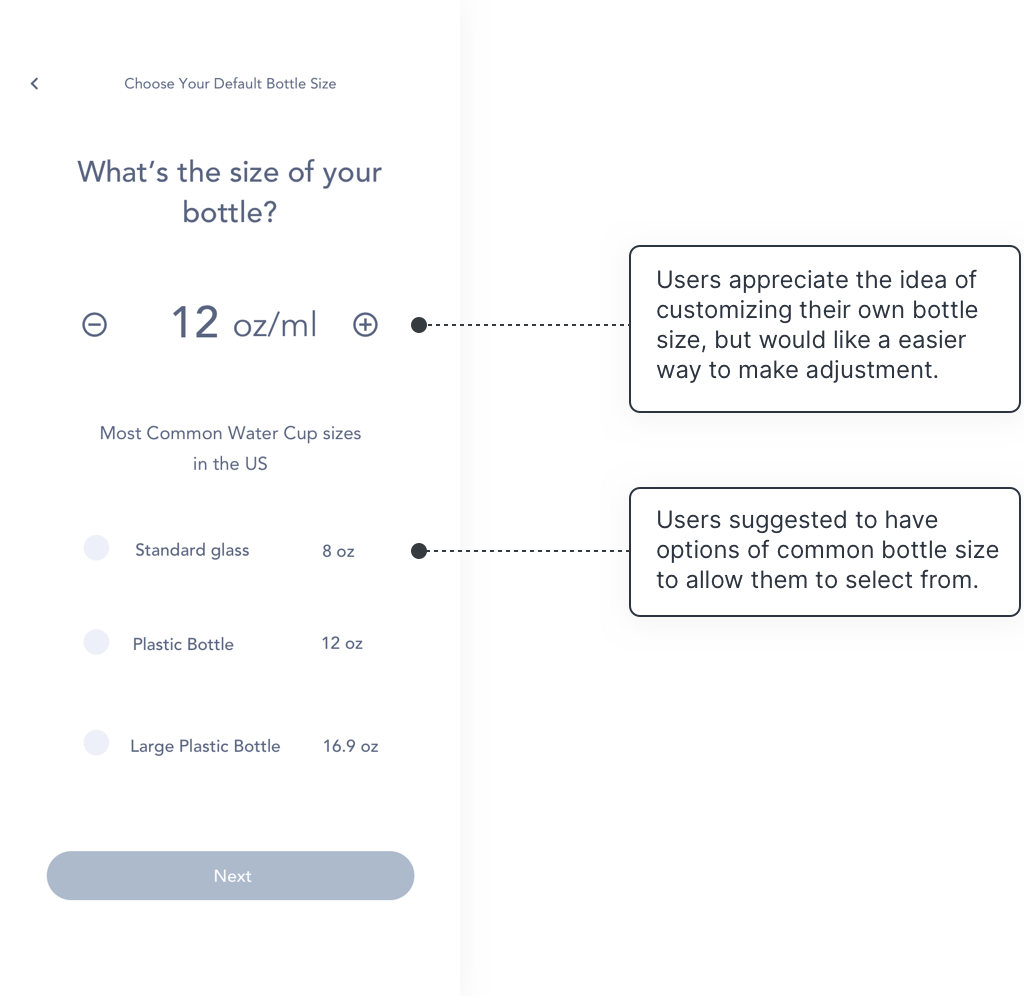
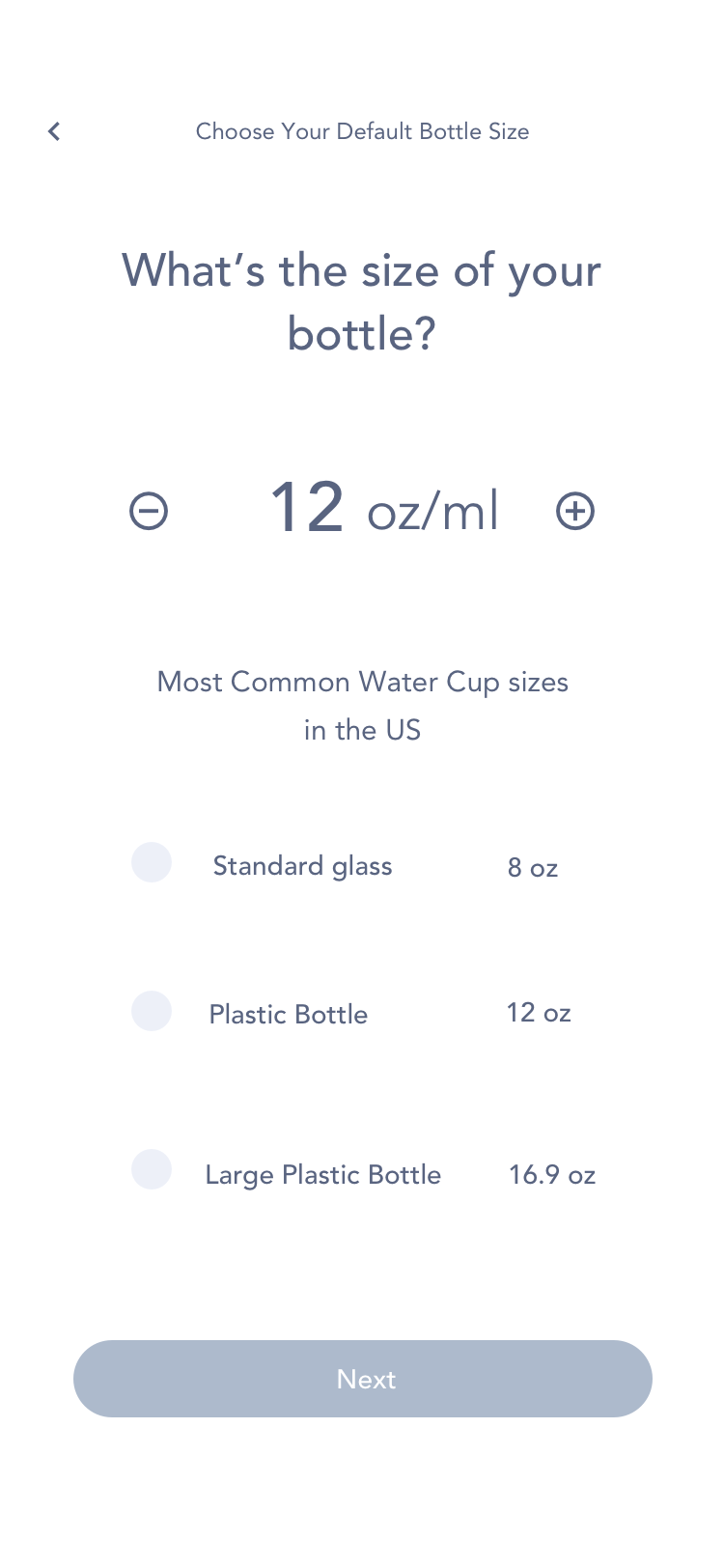
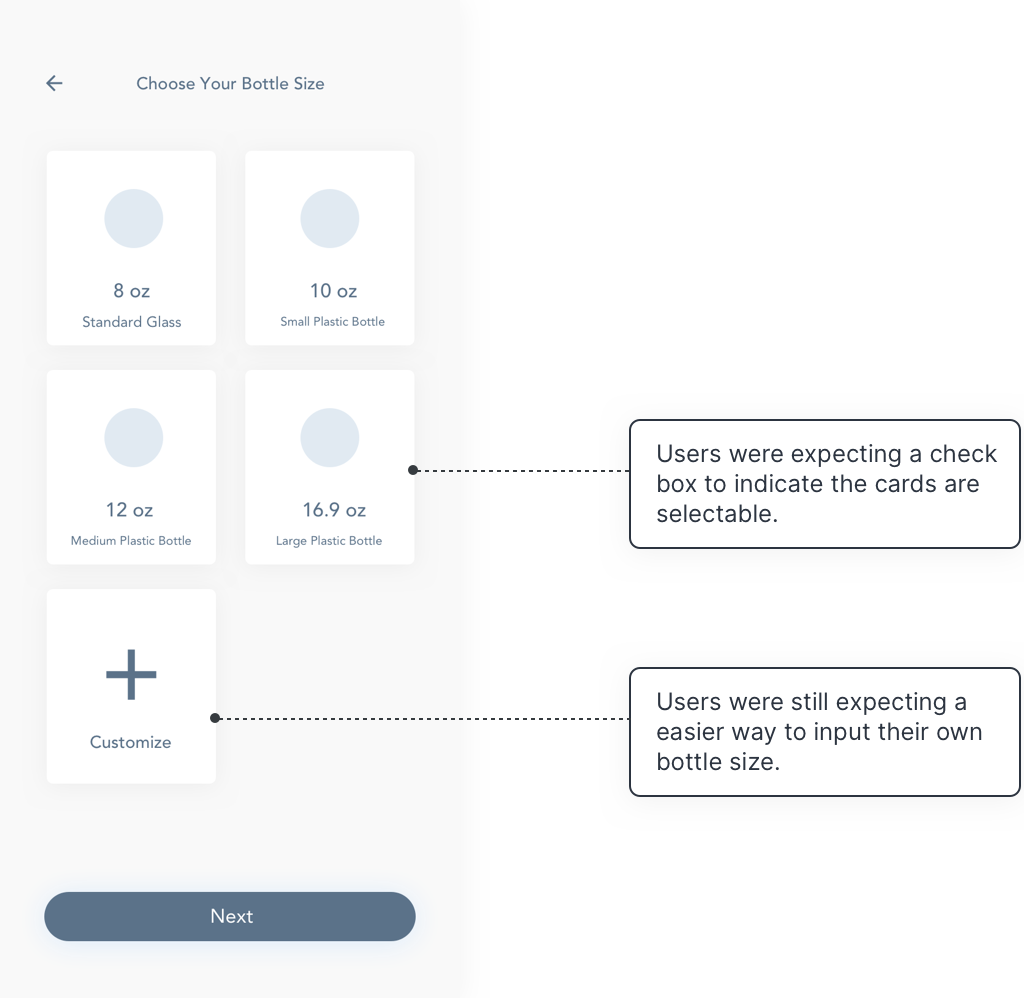
Redesigned the interation of choosing bottle size by providing options users could directly select from.
Before

After

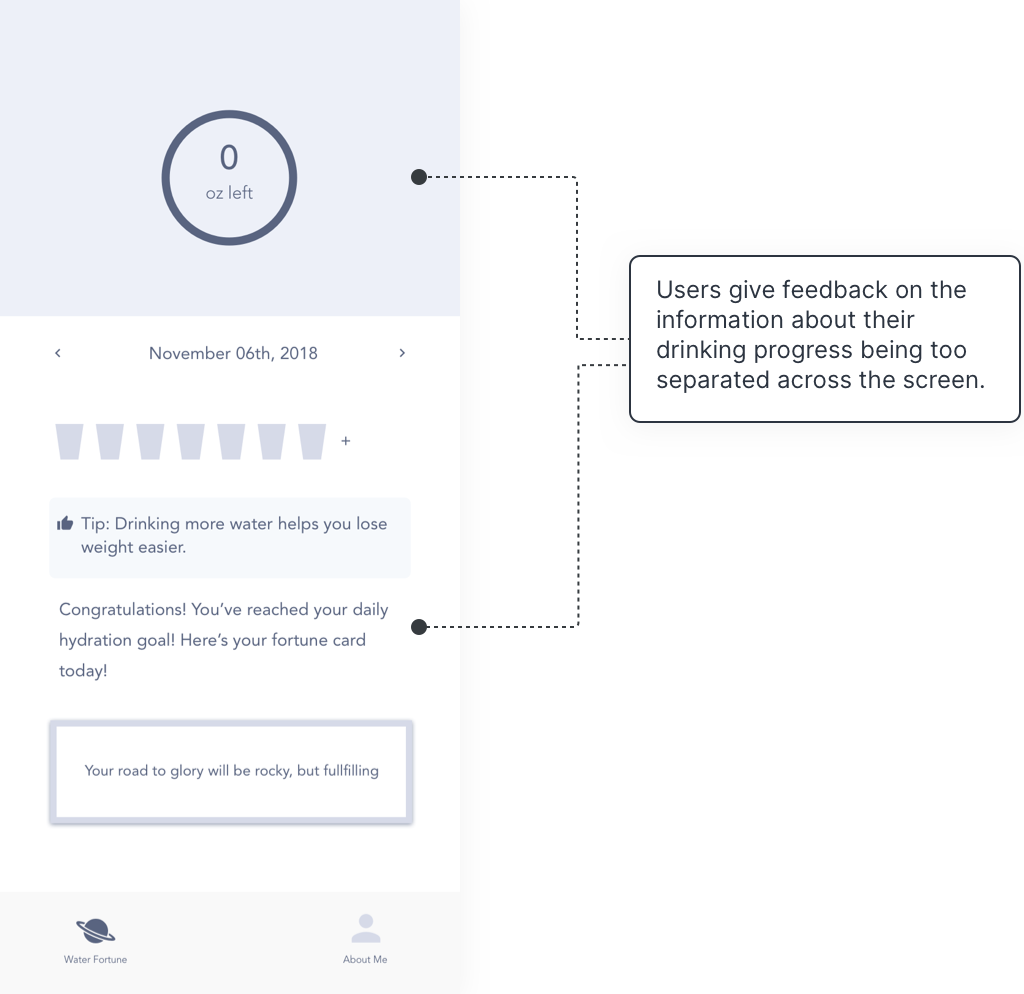
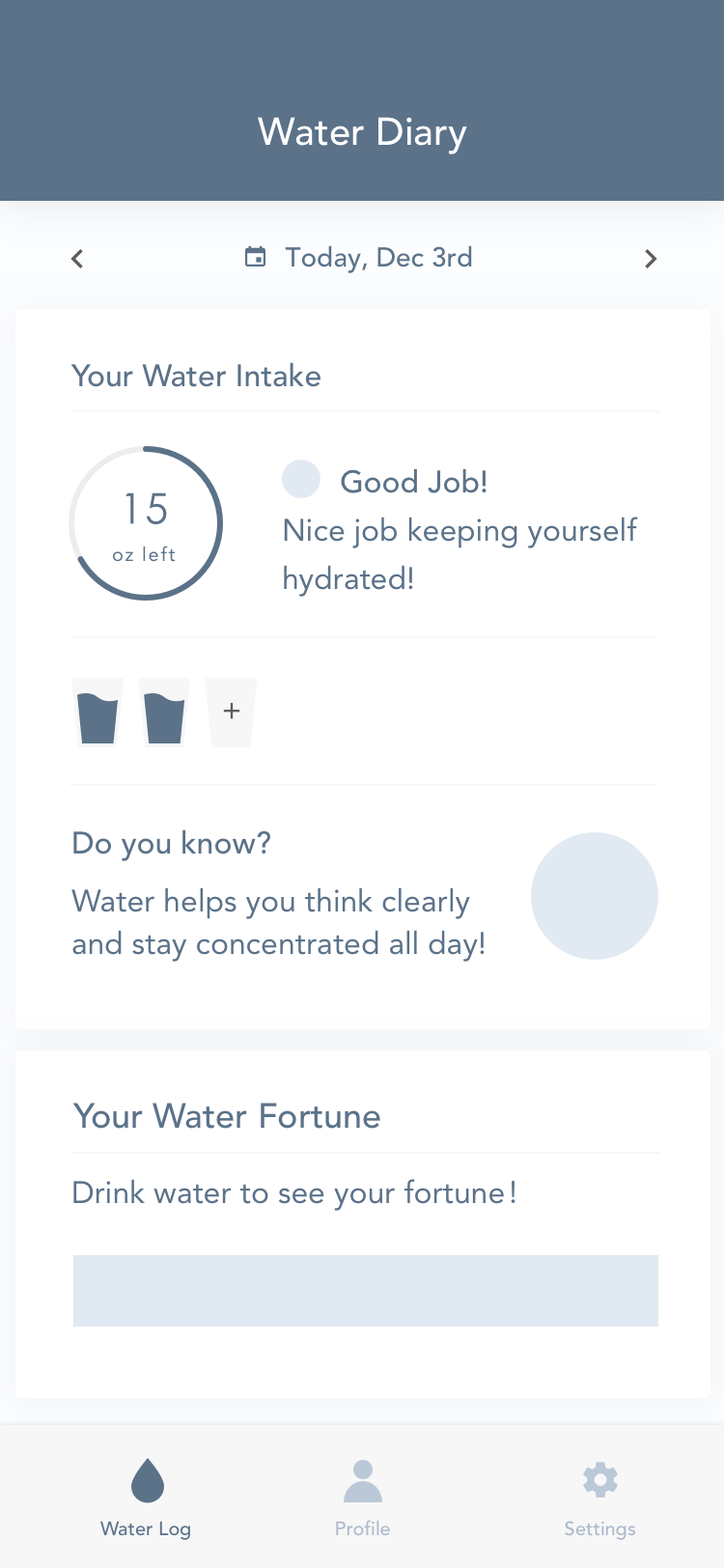
Redesigned the information structure and layout of the water-logging interface for better readability.
Before

After

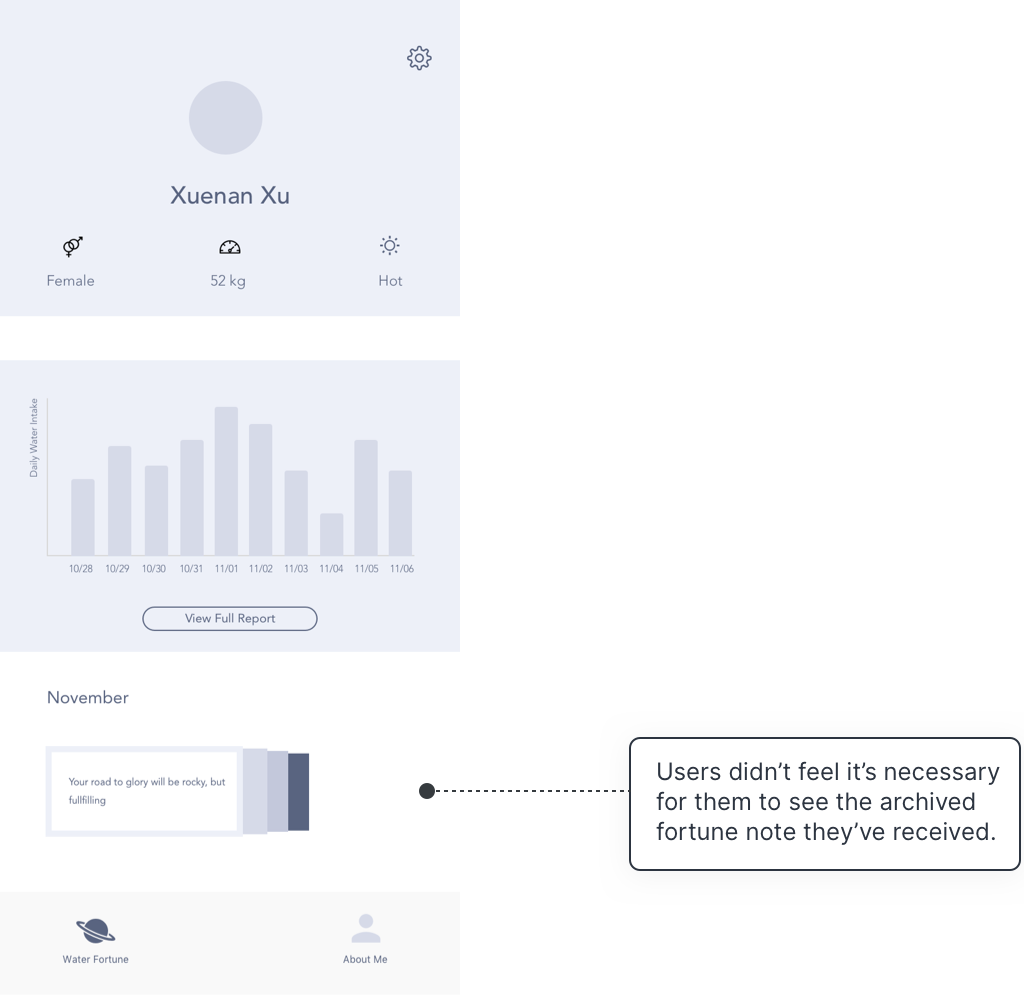
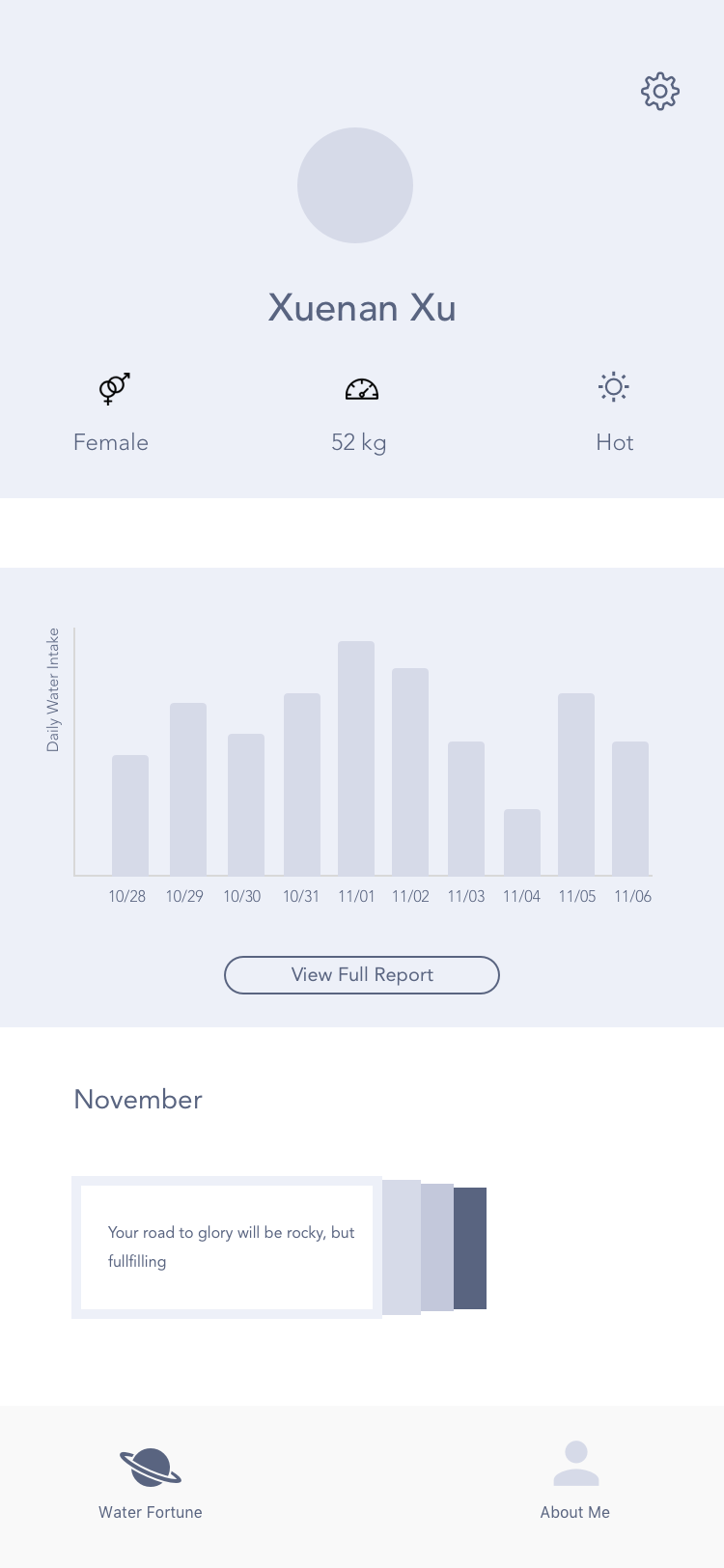
Redesigned the profile page by removing the archived fortune notes.
Before

After

After the iteration on the initial wireframe, we conducted another round of in-class usability test.


Before creating hi-fi prototype, I created a brief design guideline of the app that defines the color palette, typography and the main components.

After the usability test, we iterated the design again and applied the design system to create the hi-fi prototype.
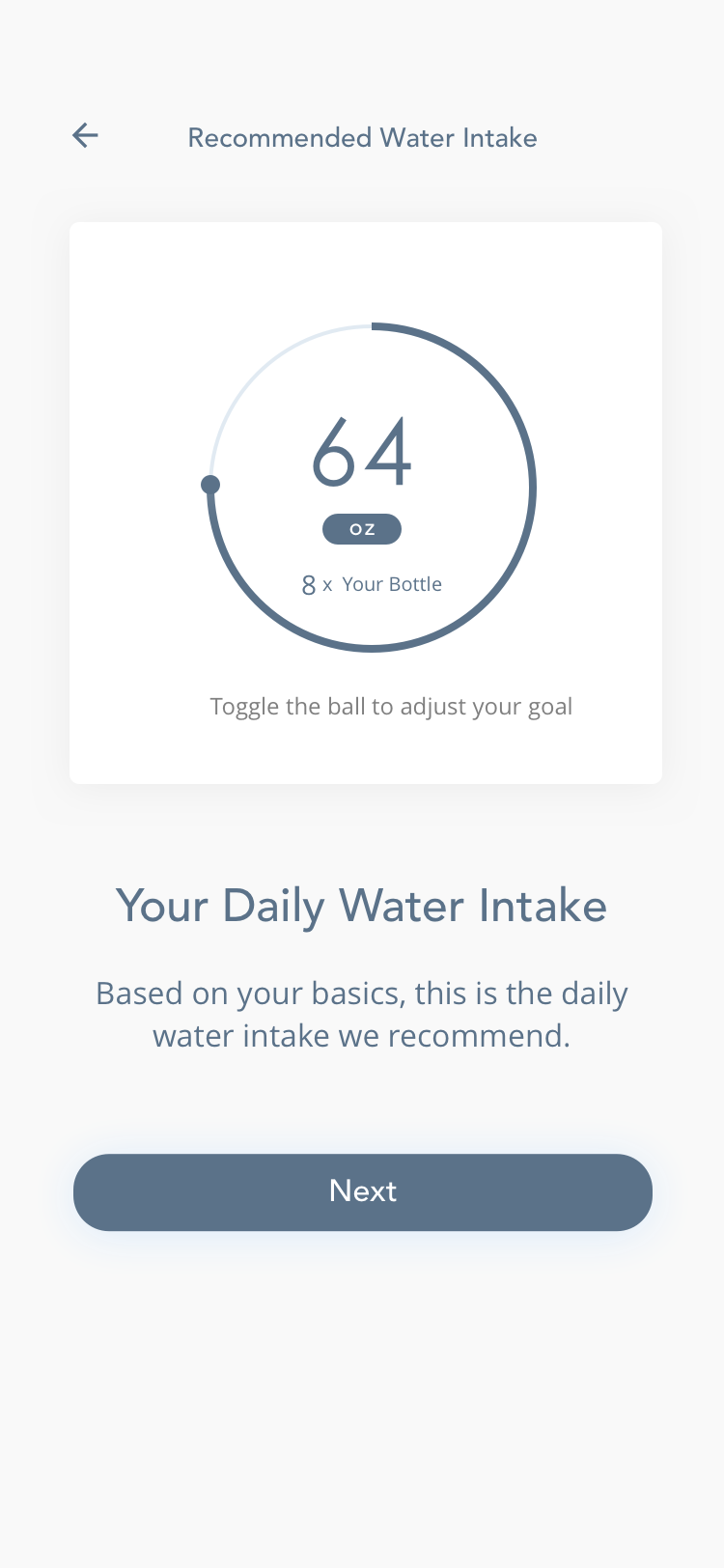
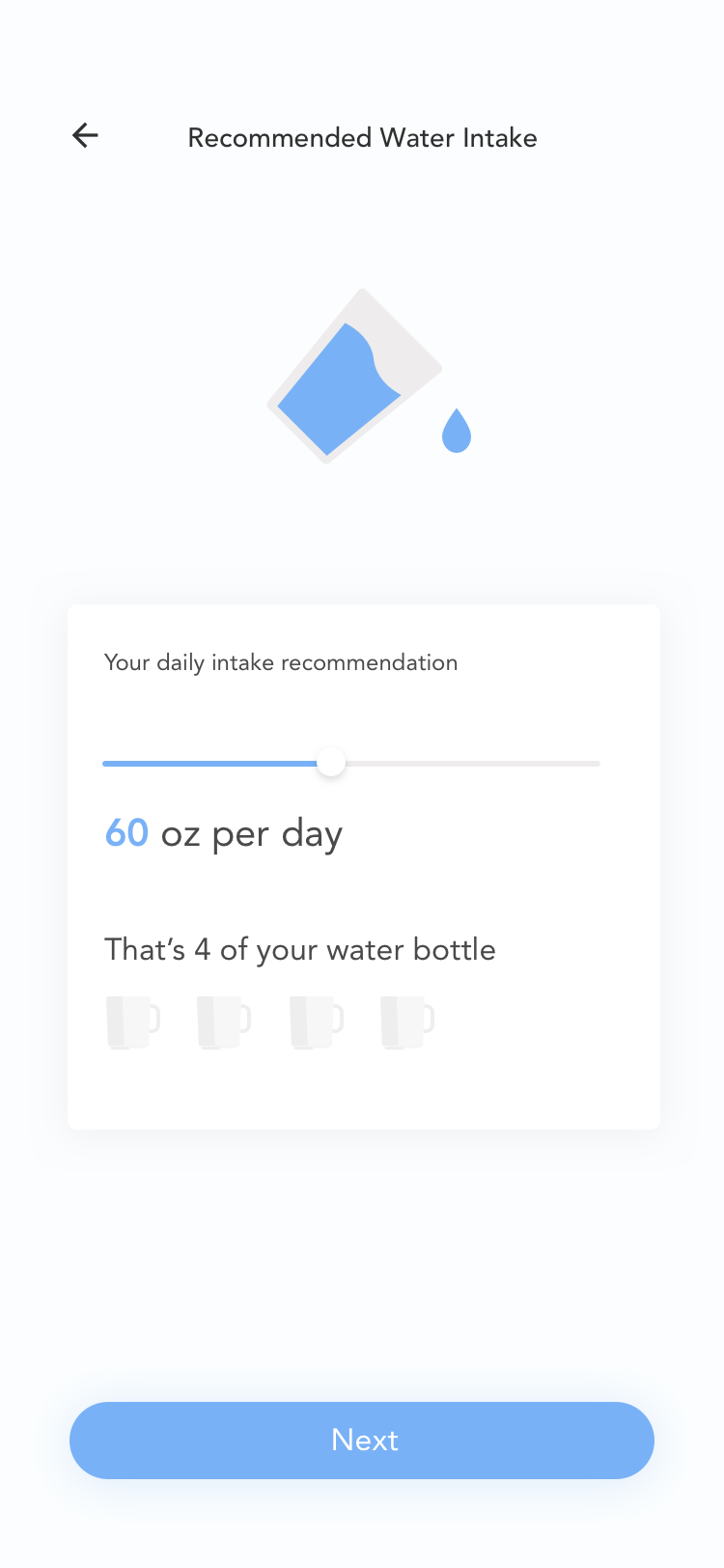
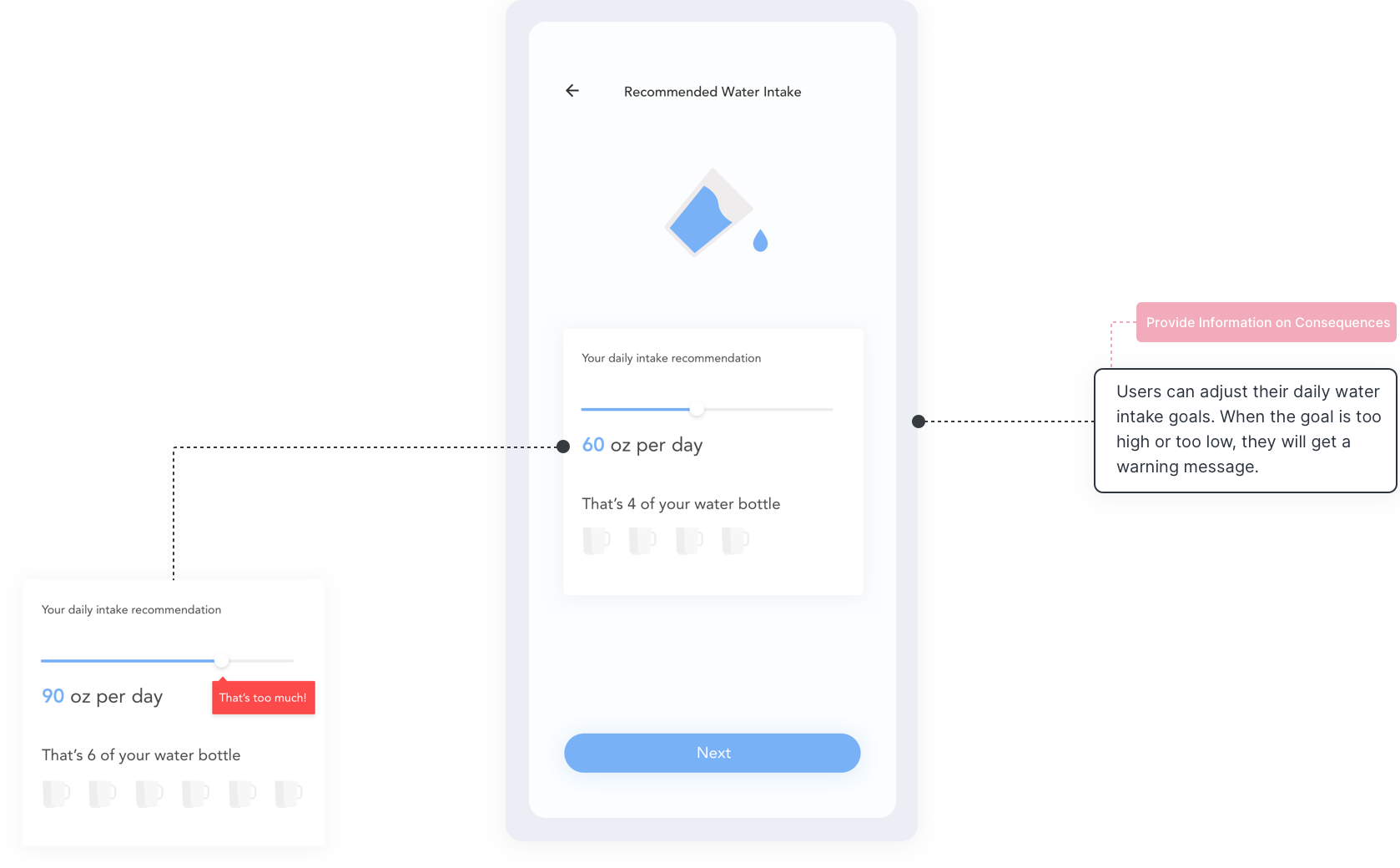
Redesigned the interaction of adjusting the recommended goal for more flexibility and visualize the recommended water volume.
Before

After

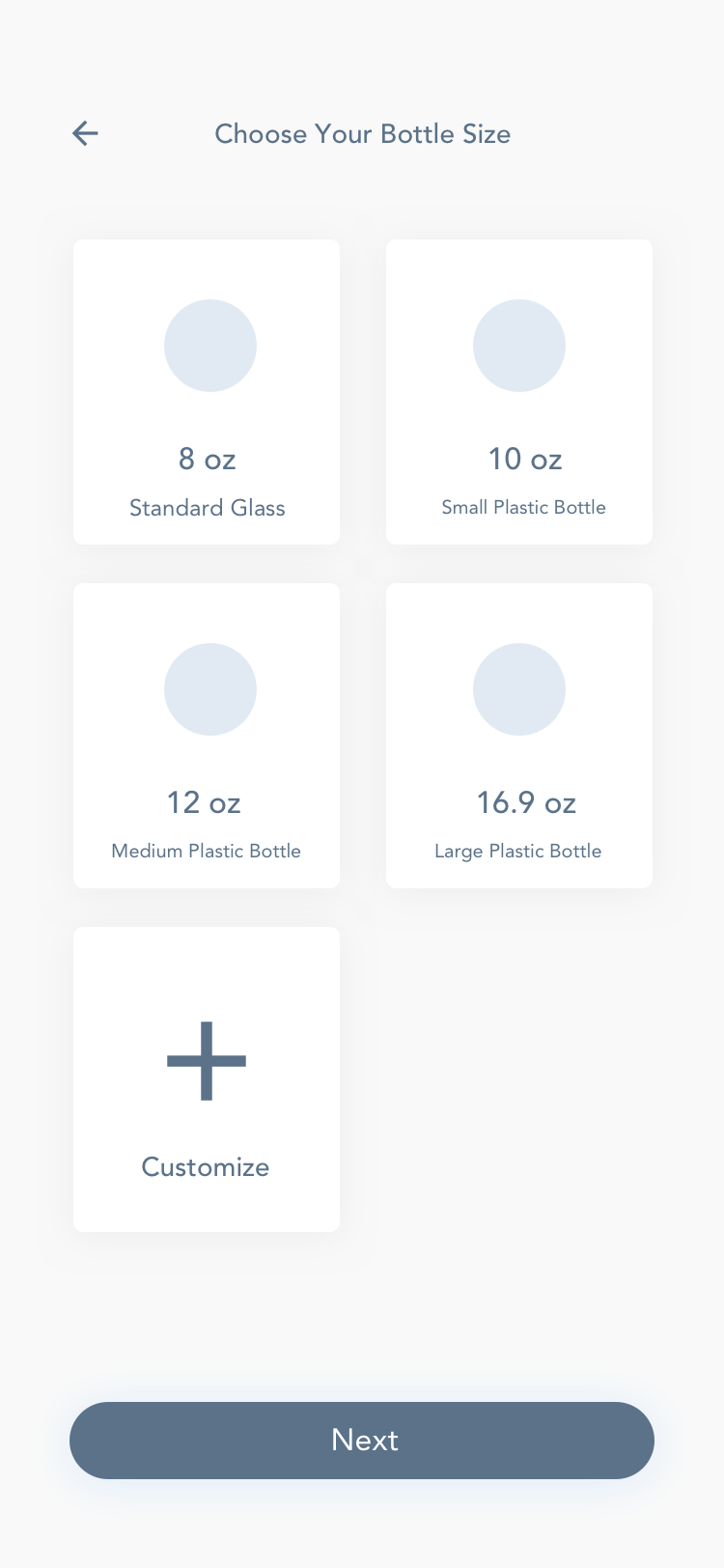
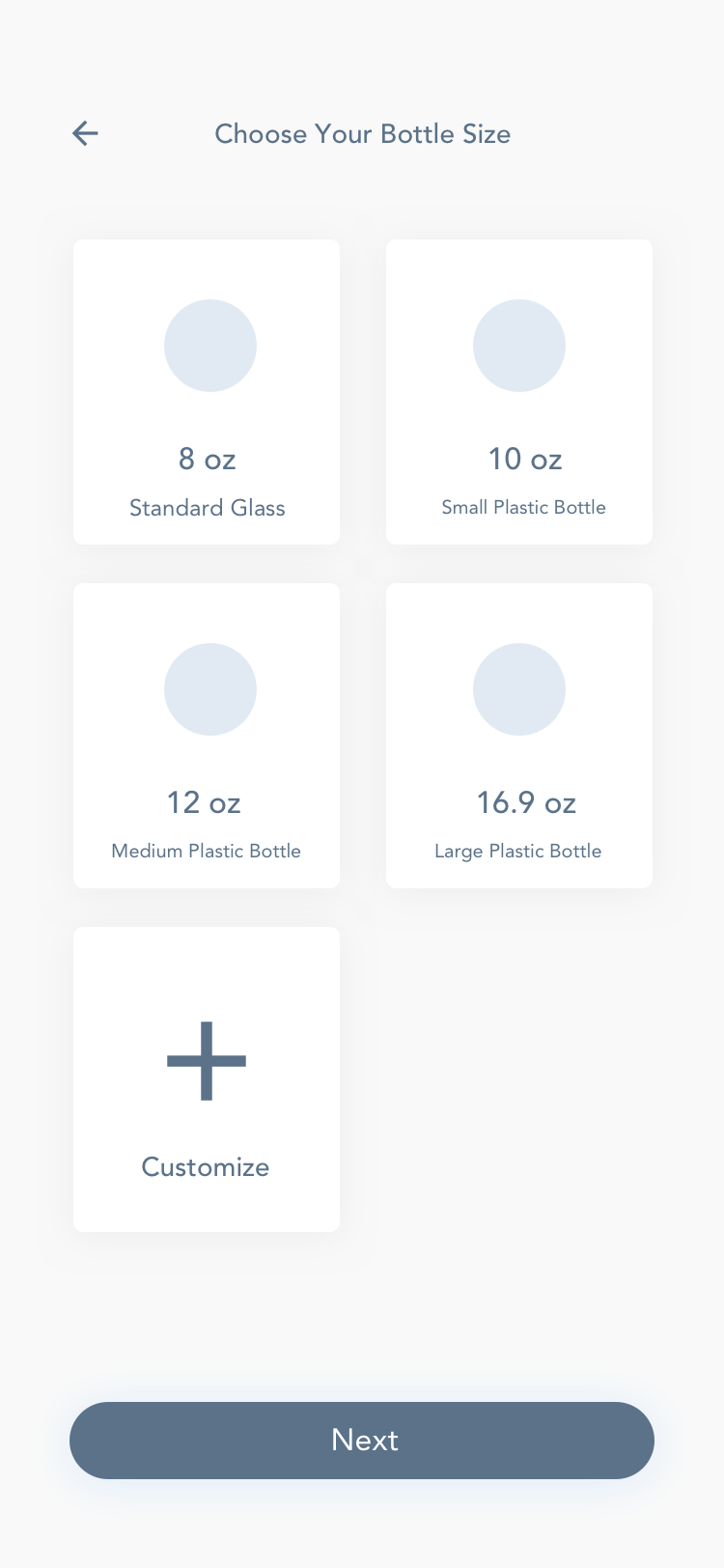
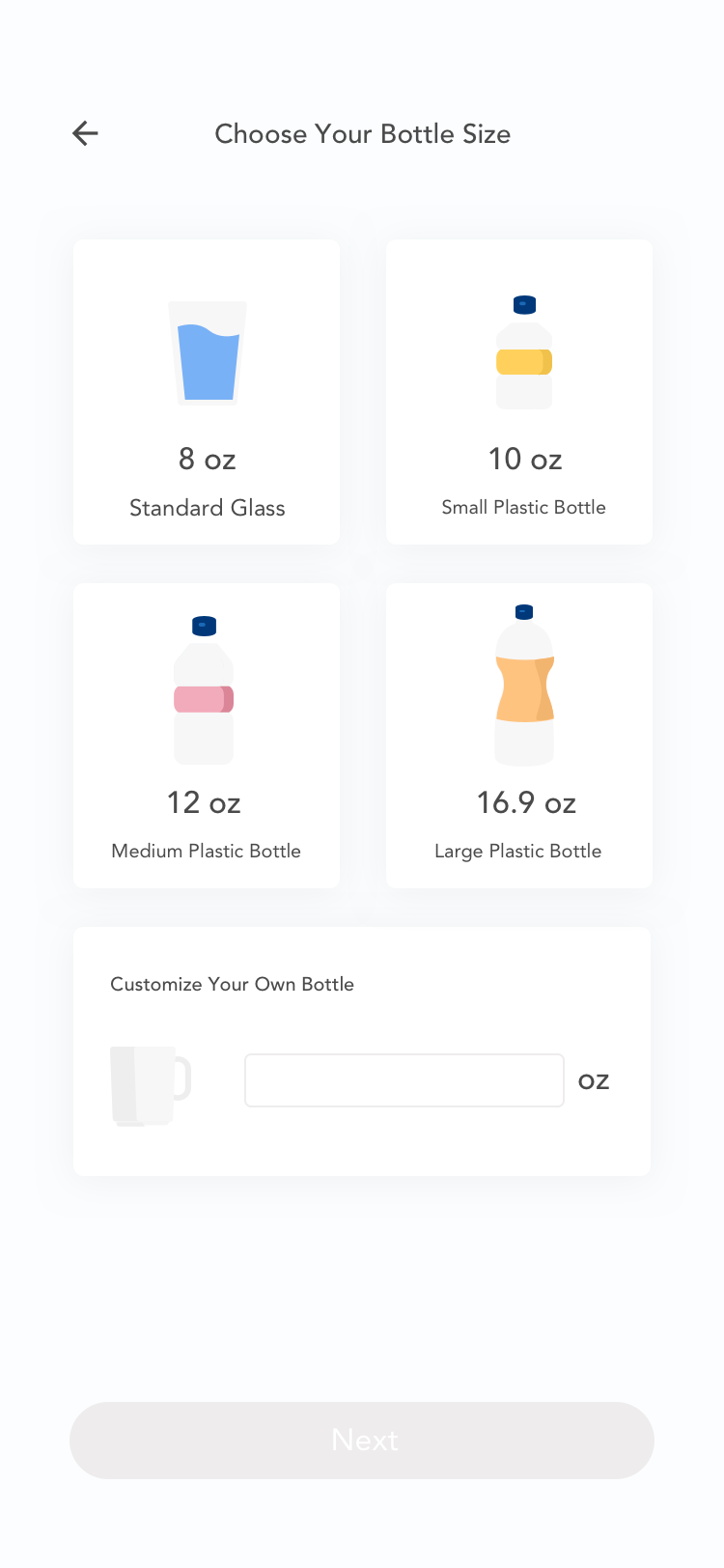
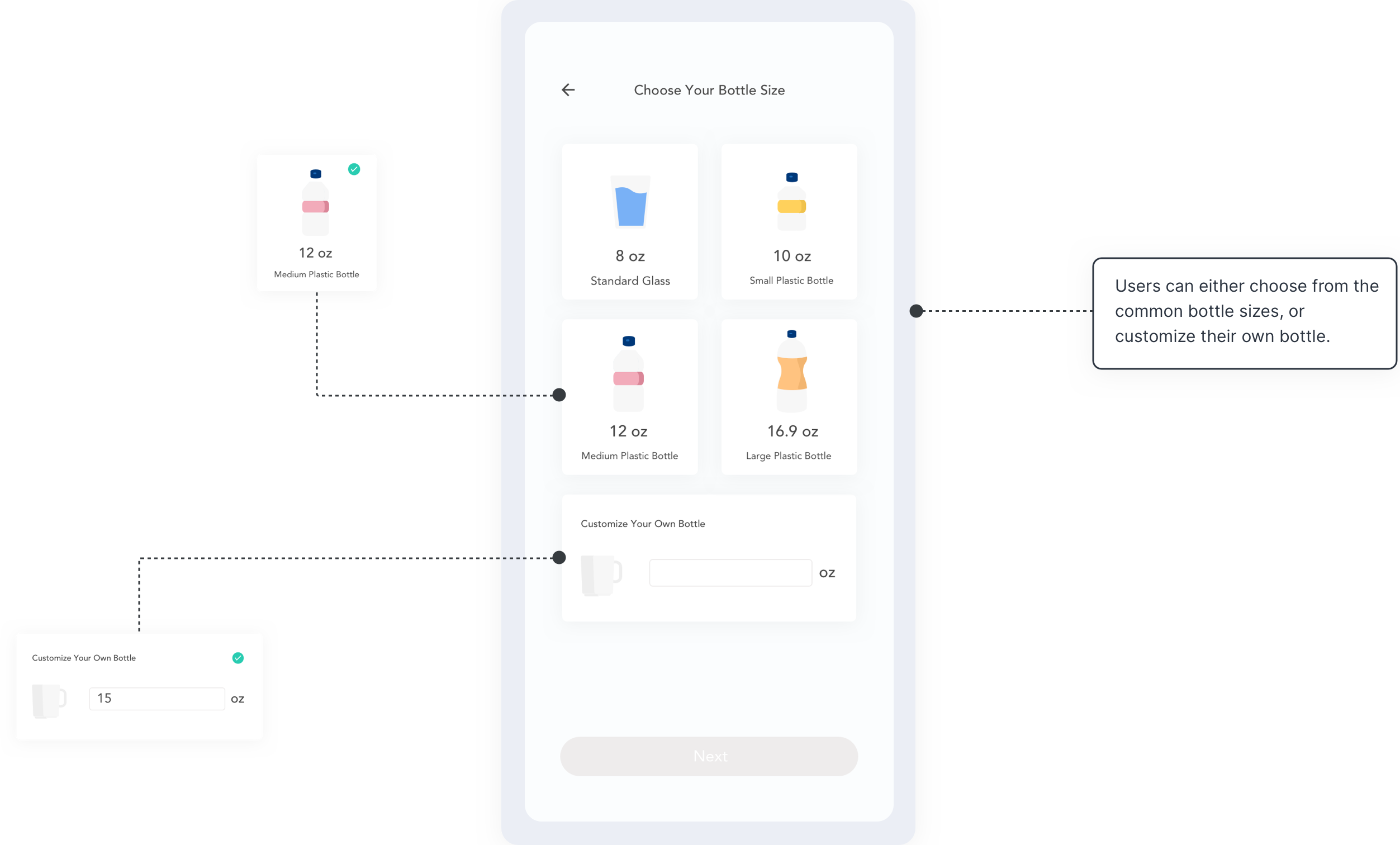
Redesigned and simplified the way of inputing users' own bottle size.
Before

After

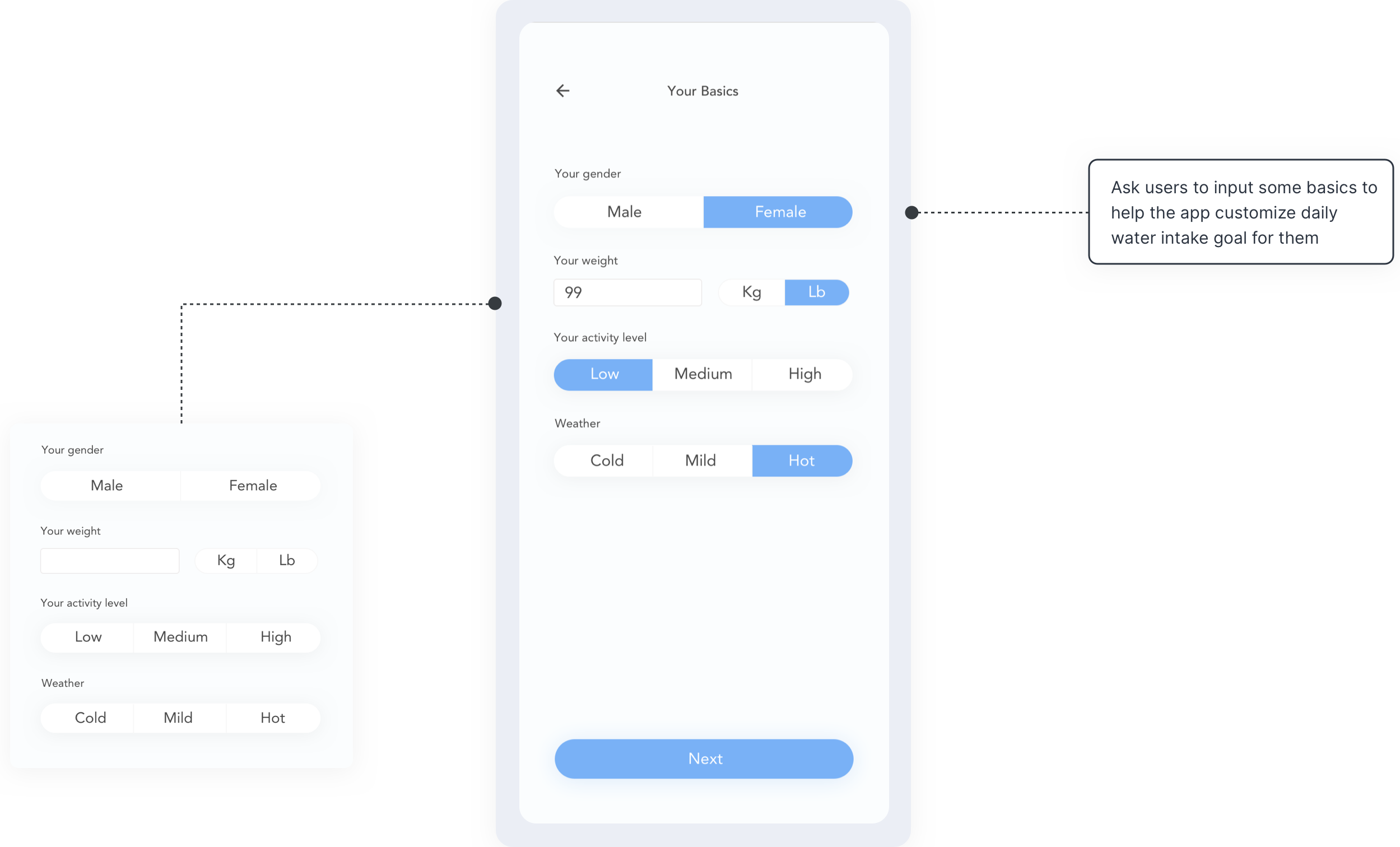
Users are asked some basics such like gender, weight, activity level and weather, which are related to their daily water intake customization.

Water Fortune also asks users the bottle size to better quantify and measure the recommended water intake.

The app recommend users their daily water intake based on their basics, which is measured with users’ own bottle sizes.

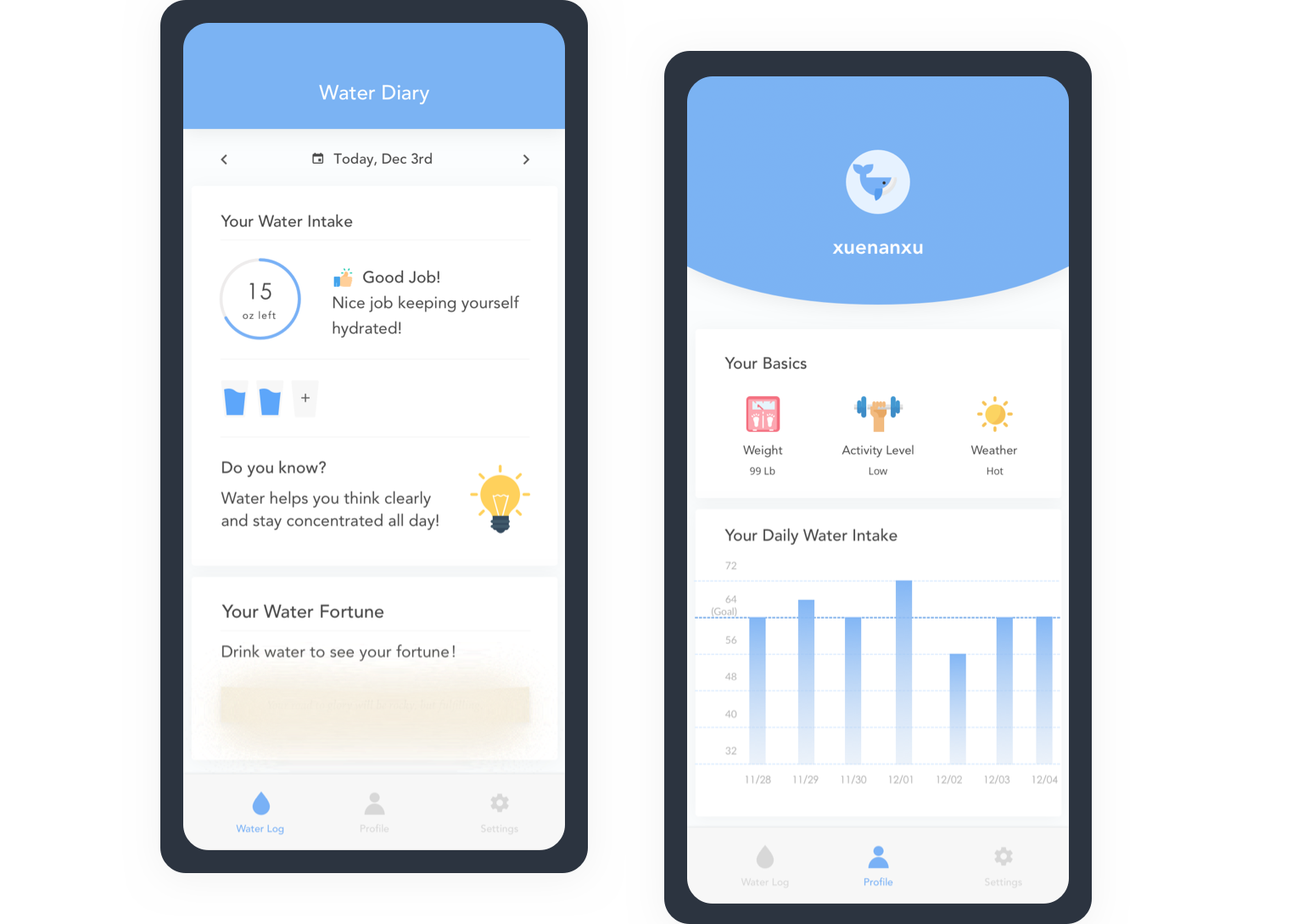
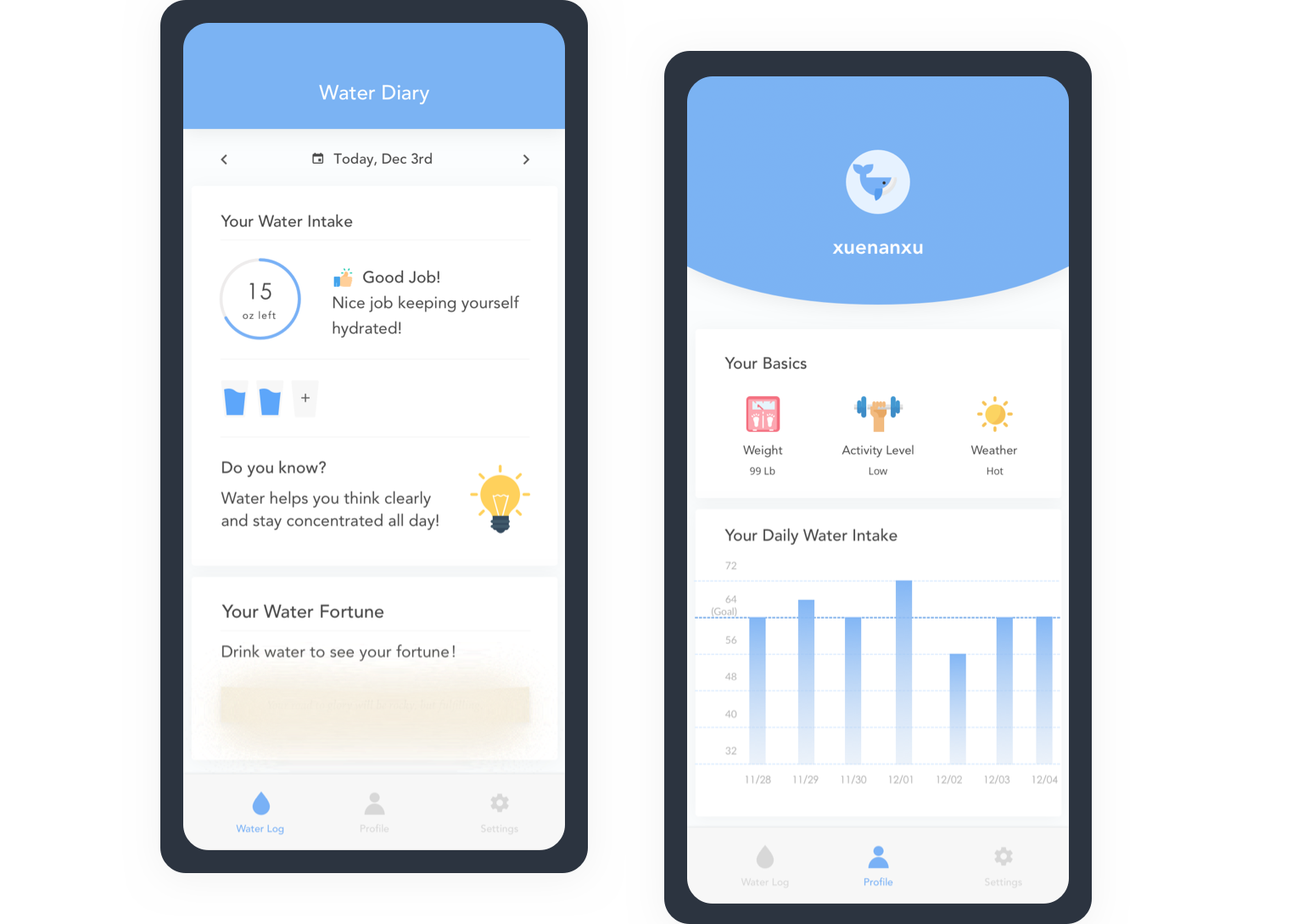
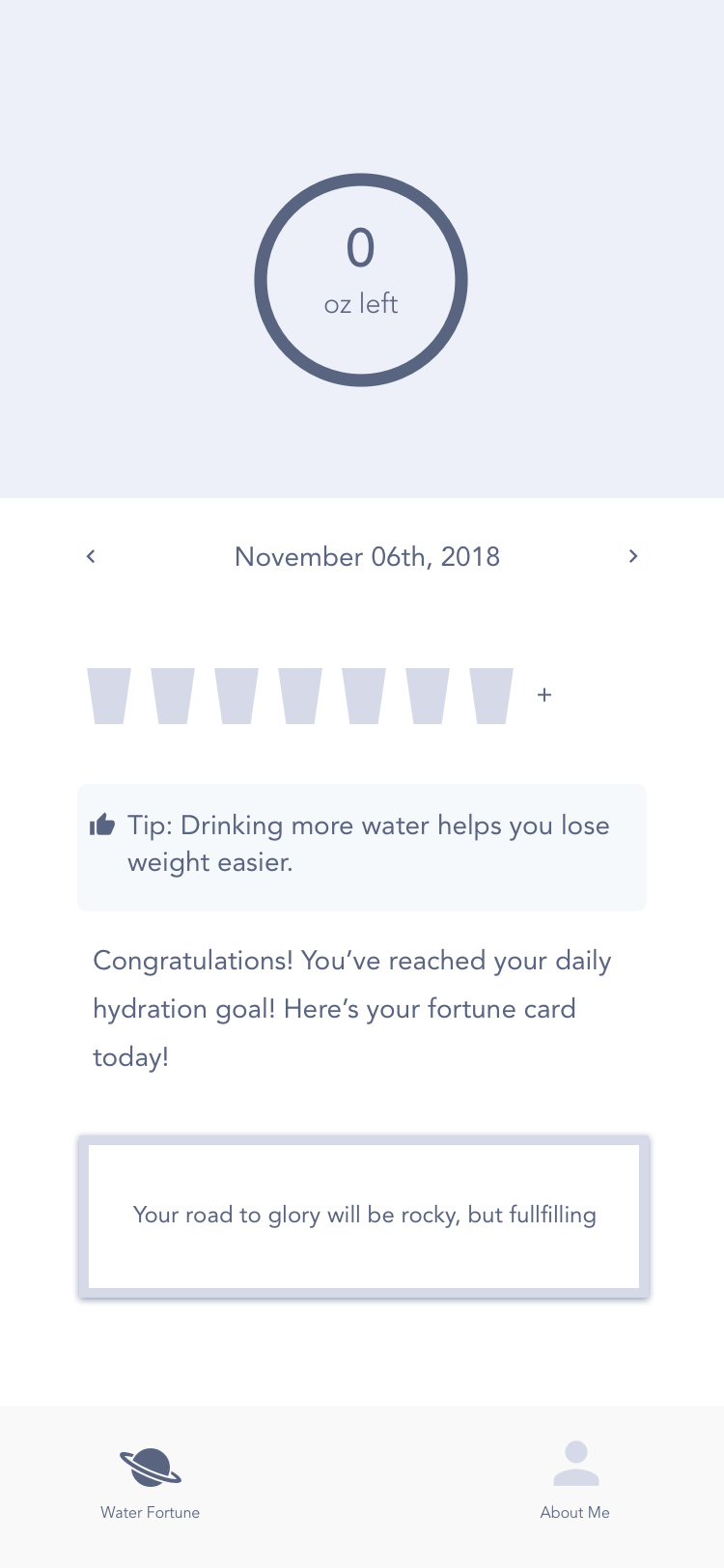
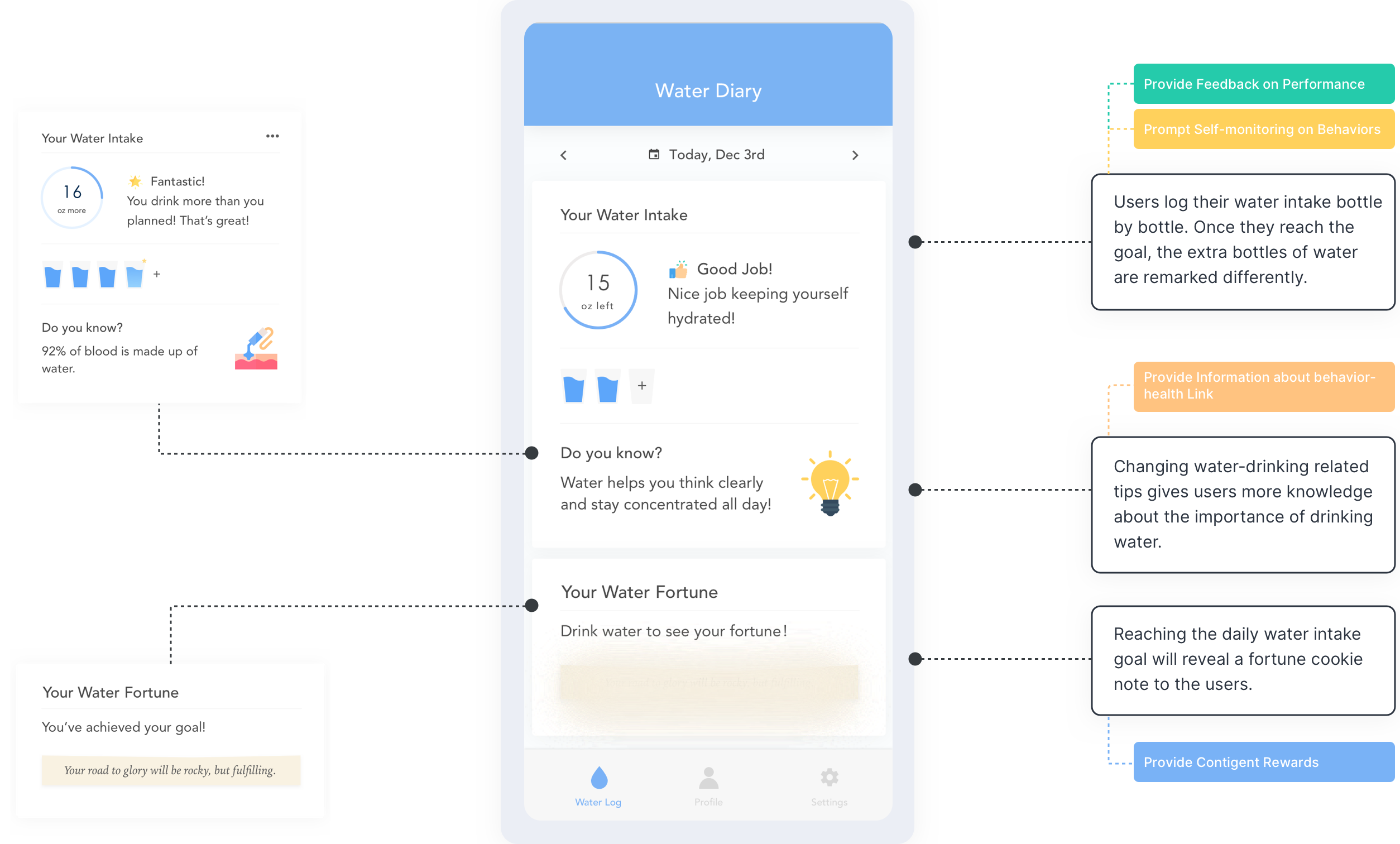
Users log their water intake to reveal a fortune cookie note when reaching the goal.

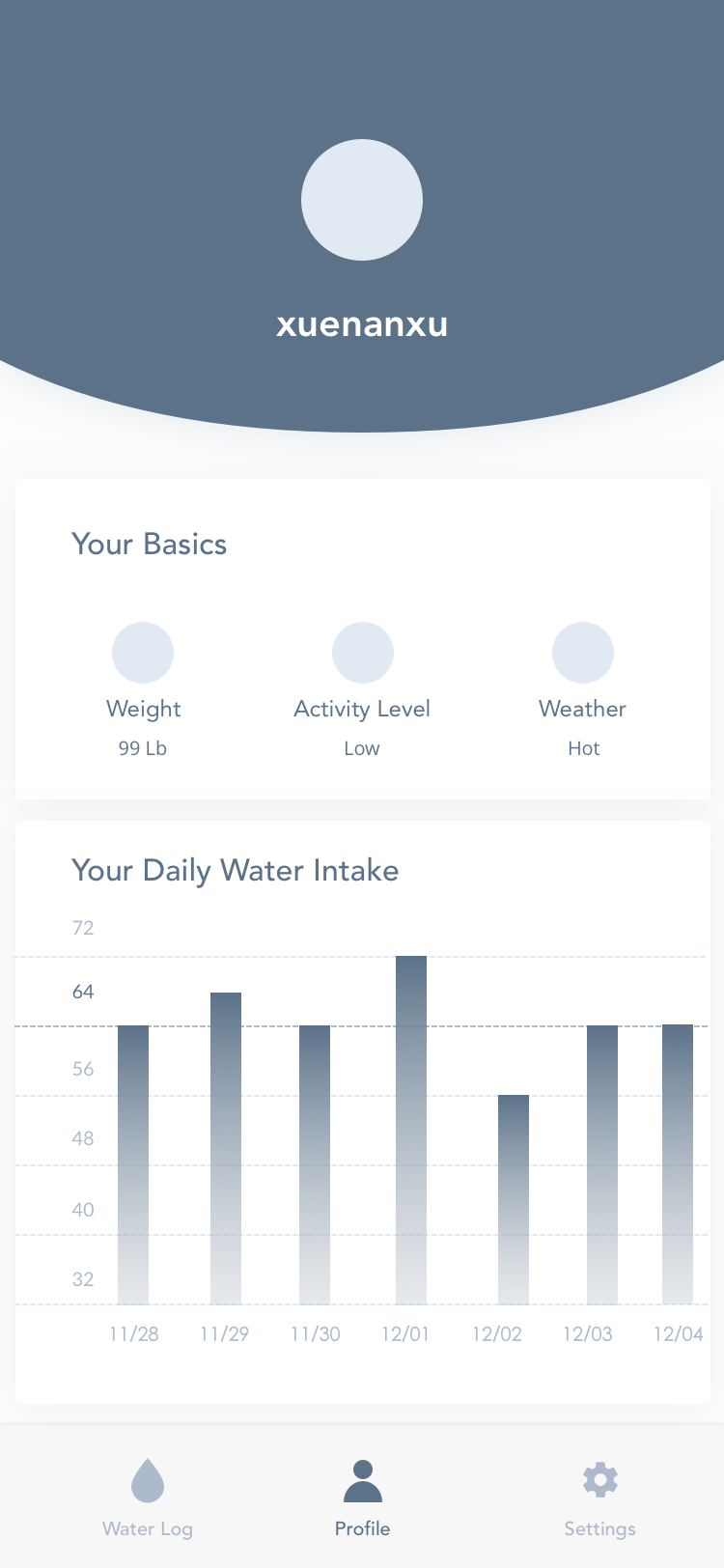
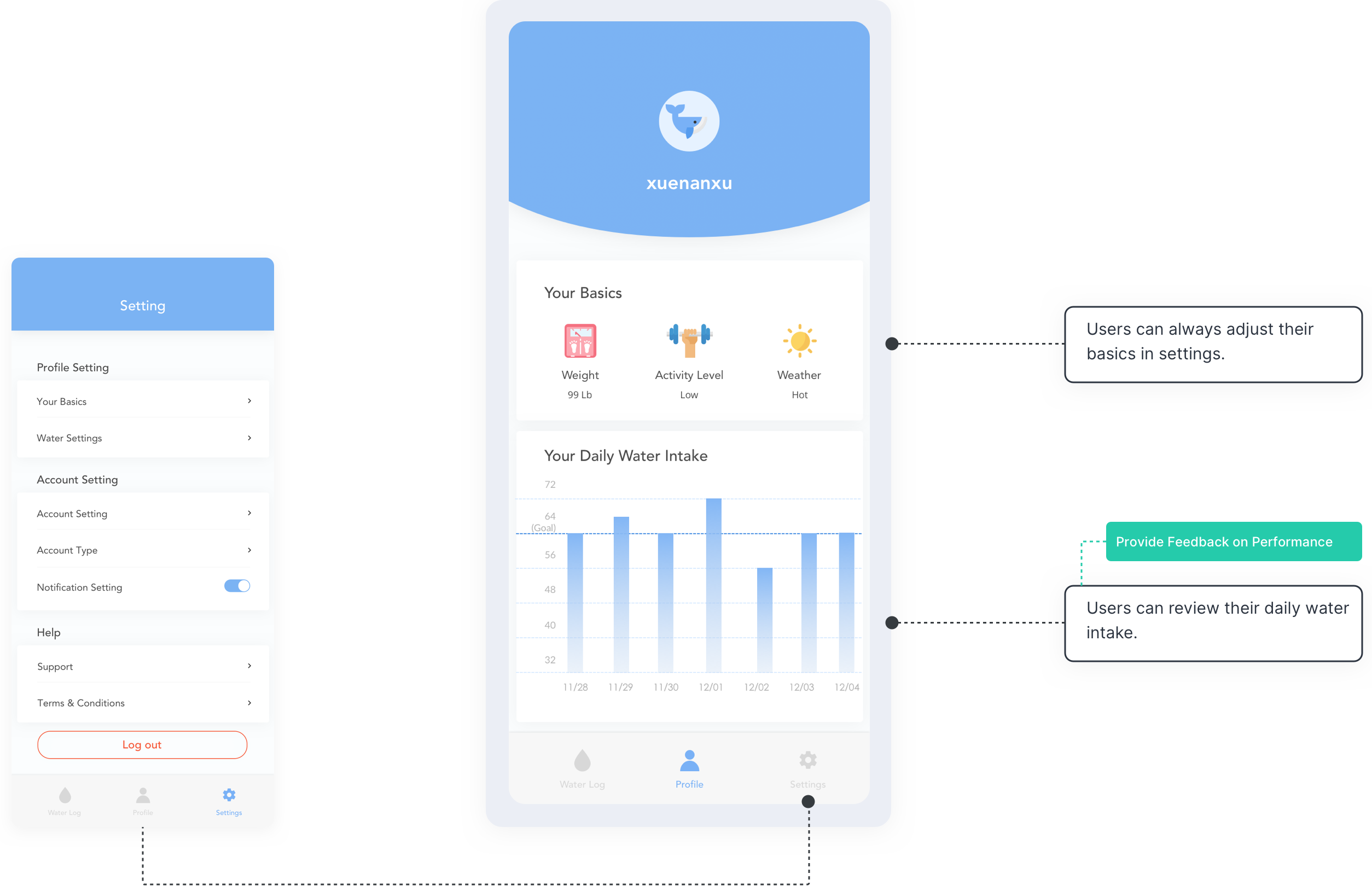
Users can always review their daily water intake performance and adjust their basics as needed.

Below is a clickable prototype of the tool. Now you could click through to see how Water Fortune helps users mainting their hydration level.